
bePaid
Payment Service Development Case.
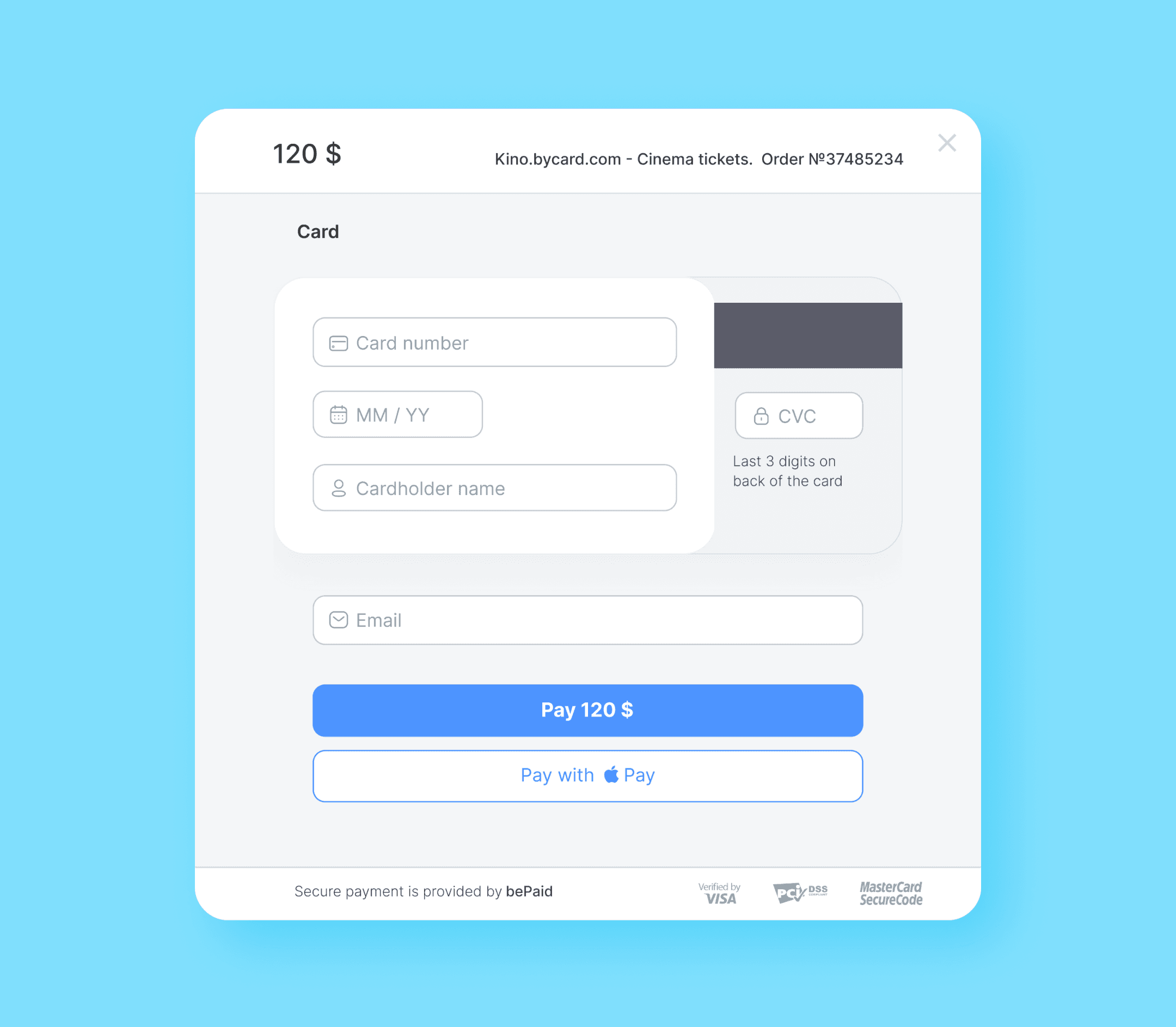
bePaid is the payment service provider. We integrated 16 popular payment methods and improved the app layout.
delivered features
- no redirects
- full widget customization
- 15 payment methods integrated
- legacy browser support
- secure «Save Card» option
team
1 full-stack developer
1 UX/UI designer
1 project manager
Fintech