As a user, you get irritated when the web app loads “for hours,” lags, and overall interacts poorly. For sure, you’ll close it and choose another service.
That’s not surprising, as according to the Google survey, about 53% of users leave websites if the loading takes longer than 3 seconds.
In web development, the front-end part of a web application plays a significant role in its performance, responsiveness, and usability. To build a highly usable app, you need the right front-end technology along with the best practices in design, development, and optimization.
React is a good solution for creating performing web apps, and this post will help you understand why.
Our engineers from Rubyroid Labs are ready to share their 10+ years of experience in web development and help with choosing the right tech stack for your project.
Reach out to us and get a free quote for your project estimate.
Contents
- 5 Reasons to Choose React JS for Your Project
- What Problem Does React Solve in Web Development?
- When Should I Use React instead of JavaScript?
- Why Use React Instead of HTML?
- What are the Advantages of React?
- What are the Disadvantages of React?
- Final Thoughts
5 Reasons to Choose React JS for Your Project
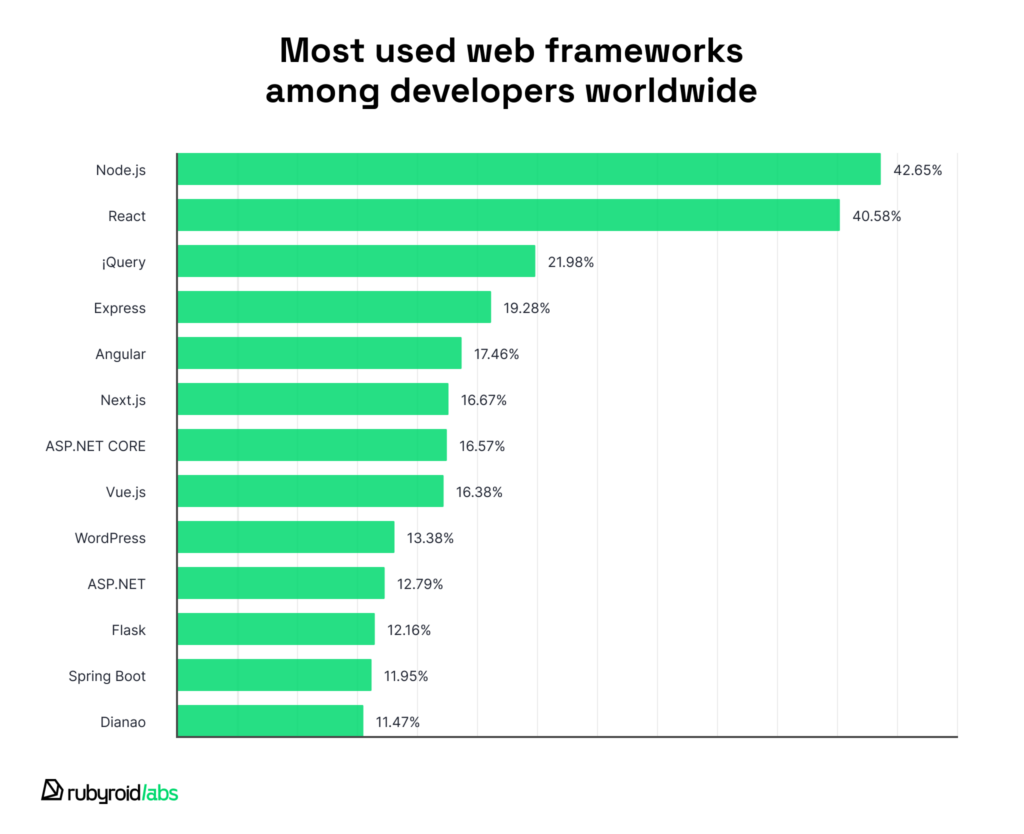
Released in 2013 by Facebook, React is a rockstar among other front-end development tools, taking 2nd place in global use.

React JS is used in creating the web app’s view layer—the elements that users see and interact with.
All the visual details: shimmering buttons, running lines, pictures changing their size when hovering, and tabs with automatically refreshing data—can be made with React.
This Javascript library has a large collection of UI components that help create personalized, dynamic and scalable user interfaces.
We have spoken to our VP of Engineering, Pavel, and listed 5 main reasons why React gained success in project development of any size and sphere.
React JS is declarative
React allows developers to write code that describes the final UI output instead of writing long, step-by-step instructions on how to achieve the desired result.
“You can see the same on the desktop as in the code,” says Pavel.
React JS is fast
React can efficiently update and render elements on the page and handle events, which others usually do inefficiently when using Vanilla JS.
“When a developer uses plain JavaScript without a library like React.js, they often write code that updates the page and handles events in an inefficient way. This can slow down the performance and make the code more complex,” explains Pavel.
React has SSR and SSG in its frameworks
When techniques such as Server-Side Rendering (SSR) and Static Site Generation (SSG) appeared in React, applications gained significant performance improvements and better visibility for search engines.
Let’s see how it works with an example.
Imagine you’re building an e-commerce web app called “TechShop”. The app has a product catalog, individual product pages, and a blog section.
When a user visits TechShop and clicks on a product button, the server receives the request for the product page and renders the React components on the server itself. The server then sends the fully rendered HTML to the client’s browser. This process is called Server-Side Rendering (SSR).
Benefits:
- Faster initial page load: The user sees the fully rendered page quickly, as the server has already done the rendering work.
- Better SEO: Search engines can easily crawl and index the rendered HTML, improving the app’s visibility in search results.
Our “TechShop” web application has an interactive blog section with interesting posts. With the help of the Static Site Generation (SSG) technique, the React framework (for example, Next.js) generates static HTML files for each blog post during the build time. These static files go to a CDN (Content Delivery Network). So, when a user opens a post, the CDN serves the pre-rendered HTML file without requiring server-side rendering on each request.
As a result, the application uploads the blog content faster, which can enhance the user experience and the web service’s performance.
Next.js and Gatsby are two popular frameworks built on top of React that add higher-level abstractions and tools, making it easier to build production-ready React apps with features like SSR and SSG out of the box.
React is used not only for web development
React becomes an instrument for web app development with the help of the React library and the ReactDOM (Document Object Model) library.
Meanwhile, React Native, which is perfect for mobile app development, is based directly on React. So, when building a web app on React, you can use the single codebase for building mobile applications for iOS, Android, Windows, and even macOS.
React is easy to debug
Apart from React’s great debugging tools, such as pure components and unidirectional data flow, the developers appreciate and choose React for its live debugging. Programmers can see changes in components in real-time and state them as they update. So, it’s easier to track and understand the web app’s behavior.
Why quickly fixing bugs is good for your website:
- The development process goes quicker.
- Users may navigate and engage with your app without facing any errors or issues.
- A smooth user experience engages visitors and reduces irritation. As a result, as user satisfaction increases, it is more likely that users will return to your online service.
- Developers can deliver new features and updates to your web app faster and cleaner.
- A web application that runs well builds trust with your audience.
Building a web service with React is a chance to make it interactive and appealing for users, as well as high-performing and scalable for you as the project owner.
If you’re thinking about creating a web application or improving an existing one, our React JS team can help you as soon as you contact us.
What Problem Does React Solve in Web Development?
React solves various important web development challenges, notably those related to creating dynamic and responsive user interfaces.
Here are some of the major issues that React deals with.

Efficient updates and rendering
Challenge: In traditional web development, to update even a small part of the user interface, it had to pass re-rendering the whole page. It slowed down the app’s performance and reduced the user experience.
Solution: React solves this problem with its virtual DOM. It is a copy of the actual webpage. When the information on the page needs to be updated, React updates the virtual copy first, compares it with the real page, and then updates only the parts that are different. So, it is much faster than updating the entire page every time.
Handling complex UI states
Challenge: Web applications can grow and become more complex. In fact, it becomes harder to manage the state of the user interface.
Solution: React makes it easy to manage the data and behavior of the app through a system called state and props.
State is like a special storage area where you can keep important information that affects what your app shows on the screen.
Props are a way to pass this information from one part of your app to another.
With state and props, you can control what your app displays based on the data it has. When the data (state) changes, React automatically updates the relevant parts of your app to show the new information.
Testability
Challenge: Normally, testing the user interface and application logic can be problematic and take a lot of time because of the lack of modular structure in the code and its tightly coupled nature.
Solution: React’s component-based architecture and its emphasis on functional programming principles make it easier to test individual components and the overall application.
Moreover, React has an inbuilt testing library and the availability of various testing libraries and frameworks on the market. Developers can set up testing scripts once, and anyone can easily run the script to obtain test results and identify points of failure quickly.
By fixing these issues, React has become one of the most popular and frequently used technologies for developing modern web apps. Its focus on fast rendering, component-based architecture, state management, and testability has made it a popular choice among developers and businesses.

When Should I Use React Instead of JavaScript?
React and JavaScript cannot be separated or compared as alternatives to each other. React is a JavaScript library that uses JavaScript as its basis and underlying language.
Both technologies are essential in web development. However, the situations where we use plain JavaScript and React JS may differ significantly.
When to use JavaScript
Plain JavaScript (potentially with jQuery or other utility libraries) is typically used in simple and static projects that have minimal UI requirements and don’t require complex user interactions or dynamic updates.
When to use React JS
We recommend using React.js when you are planning to build a robust, highly interactive, and scalable web application.
Here are some situations where it’s better to use React:
- To build interactive and dynamic user interfaces. React will be a top choice if your application needs complex UI interactions, frequent updates, or a component-based architecture.
- To create Single-page applications (SPAs). In SPAs, the entire program loads on a single HTML page. Reloading it all the time while scrolling would be quite an uncomfortable experience. With React, the content updates partially without the need to refresh the page all the time.
- To develop data-driven apps. React is ideal for applications with a high volume of data changes, various states, and frequent updates. Its rapid way of comparing and showing updates allows you to easily maintain and modify the user interface as data changes.
- To bring order to the codebase. If your existing project needs organizing and structuring, with React, you will bring its codebase to order, especially if it’s a large-scale app with multiple components, state management, and data flows.
React is great for front-end application development. However, it’s important to understand that we don’t use it alone for creating the whole application. To build a comprehensive web service, you will have to mix React with additional JavaScript tools and frameworks.
For example, you may need to utilize extra libraries or frameworks to:
- Manage the application’s data and state (Redux, SWR 2, TanStack Query, Apollo).
- Handle navigation between several pages or views ( React Router)
- Make queries to services and APIs to fetch or deliver data ( Axios or Fetch).
Why Use React Instead of HTML?
Comparing React to HTML or using one instead of the other is quite misleading, as they play different roles.
HTML (Hypertext Markup Language) is used for building the structure and content of web pages and user interfaces on the frontend. It defines basic elements like headings, paragraphs, lists, and links without using colors or styles.
HTML alone can’t give dynamic behavior or any interactivity to web pages. So, to build responsive elements, animations, and dynamic updates in the user interface, developers use additional frontend frameworks and libraries like React that work in tandem with HTML.
Thus, HTML is an essential building block in front-end development, but it is rarely used alone.

What are the Advantages of React?
The choice of technology for a web app always depends on the specificity of the project, its goals, scalability, and the number and complexity of the features.
To build a robust web app that will win the hearts of audiences and launch the product on time, programmers need clear and flexible tools.
For example, apart from other benefits, Rubyroid Labs’ frontend developers prefer React for its possibility of keeping data in various data storages:
“In React, you can use many different alternatives to Redux as a data store. Although Redux is the most popular, you are free to store data in Recoil, MobX, etc. Also, you can make API requests through react-query and Apollo Client (and store the responses there as well). Meanwhile, in other frameworks (Vue, Angular, for example), a state manager / data storage comes out of the box, so we have very limited alternatives in this case,” says the VP of Engineering, Pavel.
Let’s move on to the other advantages of ReactJS.
Speed
Developers can split the application into components and work at the same time in a small group on both the client and server sides. It is possible because the components don’t depend on each other, and the changes made by each developer don’t affect the others. This simultaneous work speeds up the whole development process.
Flexibility
As React code has a modular structure, it is much easier to maintain compared to other frontend frameworks. This flexibility saves developers’ time and project’s costs for business owners.
Reusable Components
React promotes the creation of reusable components, saving time and programmers’ effort by eliminating the need to write repetitive code for the same features. Changes made to a particular component do not affect other parts of the application, ensuring a modular and maintainable codebase.
SEO-friendly
Search engines favor web apps with faster page load times and rendering speeds. With React’s fast rendering capabilities, web pages load faster, which helps businesses secure higher rankings on search engine result pages and improve their online visibility.
Code Stability
React follows a downward data flow, ensuring that modifications in a child structure do not affect the parent structure. Developers can make changes to an object by modifying its states and making appropriate amendments, updating only the specific component. This data flow and structure provide better code stability and smooth performance for the application.
Availability of Extensions
React provides a rich ecosystem of extensions that enhance the coding environment for developers. These extensions, available for popular IDEs like VS Code and browser extensions like Chrome, make it easier to read, understand, and trace components and the Redux store.
Used by Industry Leaders
Many world famous companies, including Airbnb, Tesla, Walmart, Paypal, NASA, BBC, and the New York Times, choose React for web development, which confirms the library’s reliability.

In our projects, we use ReactJS to build highly performant and responsive apps that users enjoy interacting with. For example, we developed a real estate CRM—a multifunctional solution for lenders and real estate professionals. Visit our service page to find out more about our projects and how we work.
What are the Disadvantages of React?
We all live in the real world, where nothing ideal exists. The same is true for technologies. As we’ve already mentioned reasons to use React.js for web development and enumerated its benefits, we’ll also specify its drawbacks.
High Entry Barrier
React has a relatively high entry barrier for beginners due to its complex concepts and syntax. To become an expert in React, a developer must spend a lot of time studying and practicing, unlike in the case of Vue.js, which is much easier to learn.
The advantage of Rubyroid Labs’ developers is our expertise in React for over 7 years.
No “Standard Scheme” to Build Apps
React is mostly used to create the visible and interactive sections of a web application. However, it doesn’t give you a standard approach to writing code and structuring your entire product. This means that different developers might follow their own coding practices and conventions.
This can slow down the development process or even lead to the need for code refactoring in the future.
That’s why we recommend choosing an experienced team of developers to create products with React who have worked on projects together.
React Changes Quickly
React gets updates several times a year, releasing new features and changes. This means that developers have to catch these changes and make sure their apps still work properly, which can be a lot of work.
Extended Use of JavaScript
React is easy to learn and understand, but some of its advanced features involve tricky aspects of JavaScript.
React uses certain advanced parts of the JS language, and it might be quite complicated for developers lacking experience to get the hang of them.
So, while React is a powerful tool, it’s better to keep these potential drawbacks in mind when discussing your project with the development company.
Final Thoughts
The benefits and wide practice of using React.js for front-end development considerably outweigh its drawbacks, which you can avoid by choosing the right development team with:
- Experience in building successful React interfaces.
- Mastery of working together on other projects—communicating with each other and the client, and quickly adapting to the project’s conditions.
With a skilled team, you will get a highly performing and interactive web application, no matter if your business is small or a full-scale enterprise.
If you still feel unsure about whether React.js fits your project or you want advice on how to improve your existing project with this technology, our VP of Engineering, Pavel, can discuss your project idea with you and help. Contact us for more information and to get a project estimate.