React JS development services
We offer top React JS development services, delivering flexible and dynamic web applications adapted to our clients business needs. Get our highly qualified developers in 2 weeks and start transforming your idea into reality without delay.
estimate project
Trusted by corporations and startups

Rubyroid Labs is a software development company that specializes in building robust web applications. Since 2013, we have been offering full-cycle React development services, ranging from creating a product concept to providing support and maintenance services after the launch.
What React JS development services we provide
We utilize React JS library to deliver best-in-class services and build interactive web applications, from progressive web apps (PWAs) to single-page applications (SPAs) to social media apps.
-
React JS development from scratch
As a complete React JS application development company, we build high-performing web apps by going through the entire development process—from planning and design to app maintenance.
-
Dedicated React JS developers
Whether you have a large-scale or small project, we’re ready to fulfill your needs with a dedicated team of skilled developers with over 3 years of experience in React JS web app development.
-
React JS migration
Our ReactJS web development services cover the process of moving your existing application to React JS. Once we implement core React components, we will switch to testing procedures to make sure the transition is seamless.
-
Vendor transition
Changing your software vendor can be smooth when working together with Rubyroid Labs. We will make sure the transition schedule goes according to plan and includes all the data to be transferred.
-
React UI/UX design
We provide UX/UI design services for web apps for companies that need to create a user-friendly design from scratch, redesign a solution, or build out an MVP. Our goal is to make sure an app’s -interface stands out while meeting business needs and customer satisfaction.
-
Bug fixing and refactoring
There is no better way to enhance your application than to improve an existing code and fix bugs. Our React JS development services cover these tasks flawlessly, providing you with optimal performance and new technologies.

Rubyroid Labs successfully completed and improved the client’s app, exceeding expectations. Their top-notch communication and project management skills resulted in a positive partnership. They were flexible and collaborative on top of their Ruby on Rails expertise.
-
11+
years of experience
-
200+
long-term oriented projects
-
73.58
net promoter score
-
2-4
years average developer commitment to a project
-
50+
talented developers
project
Our work
-

-

-

-

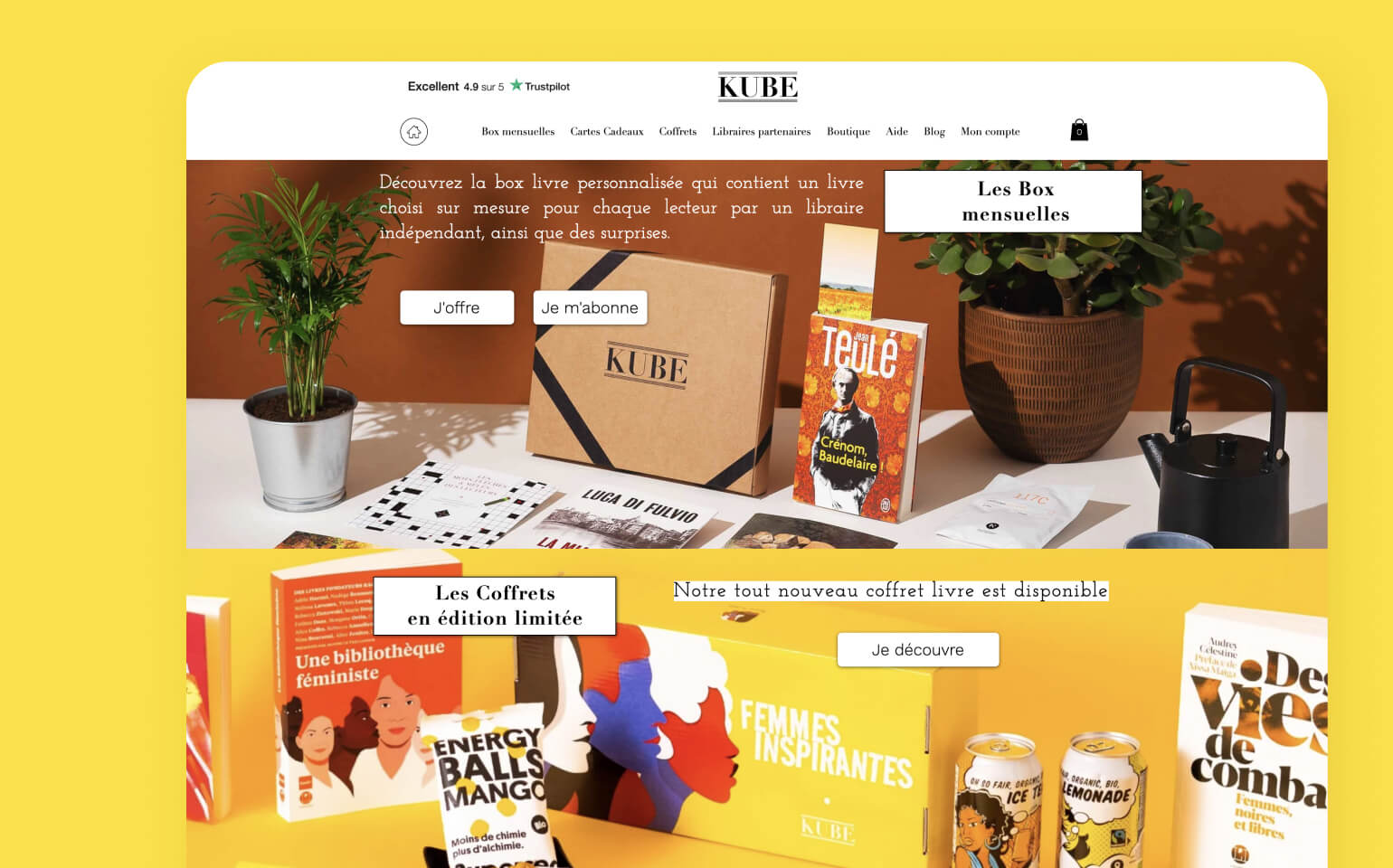
Subscription service for La Kube
We developed a platform for a company that sells boxes of books based on user subscriptions. Technology updates, new features, security data fixes, and code improvement — this scope of work performed by Rubyroid Labs brought an increase in transactions on the website.
case studies
Our team
When it comes to ReactJS development services, we rely on industry standards alongside the expertise and knowledge of our talented in-house engineers and designers.
React JS development process

Rubyroid Labs has pleased the end client with their professionalism, quality work, and ability to onboard quickly into the team. The vendor looks beyond the agreed scope and identifies what the client needs before they even know it. Moreover, they ensure efficient workflow and smooth communication.
Why React JS for web development makes sense
React JS offers a range of benefits, making it a compelling solution for web development
-
Flexible development
Using React JS accelerates both client-side and server-side fast rendering, which is essential for building single-page and multi-page applications. It offers more flexibility in React software development and provides the ability to cover essential needs of end users.
-
Reusable components
React JS library comes with reusable components that can be applied to multiple applications. It streamlines app maintenance and optimizes workloads since changes made to one component are reflected in every app where it is used.
-
Better performance
By using a virtual DOM (Document Object Model) in its core, React JS updates only those parts of a page where changes are made. This increases page loading speed, offers better user experience, and results in a responsive end product.
-
SEO Friendly
Rendering React components on the server-side ensures that search engines crawl and index your website content effectively. In doing so, our ReactJS web development agency delivers a dynamic website optimized to increase your search visibility for users.
Why choose Rubyroid Labs for custom React JS development services ?

Trusted by top companies
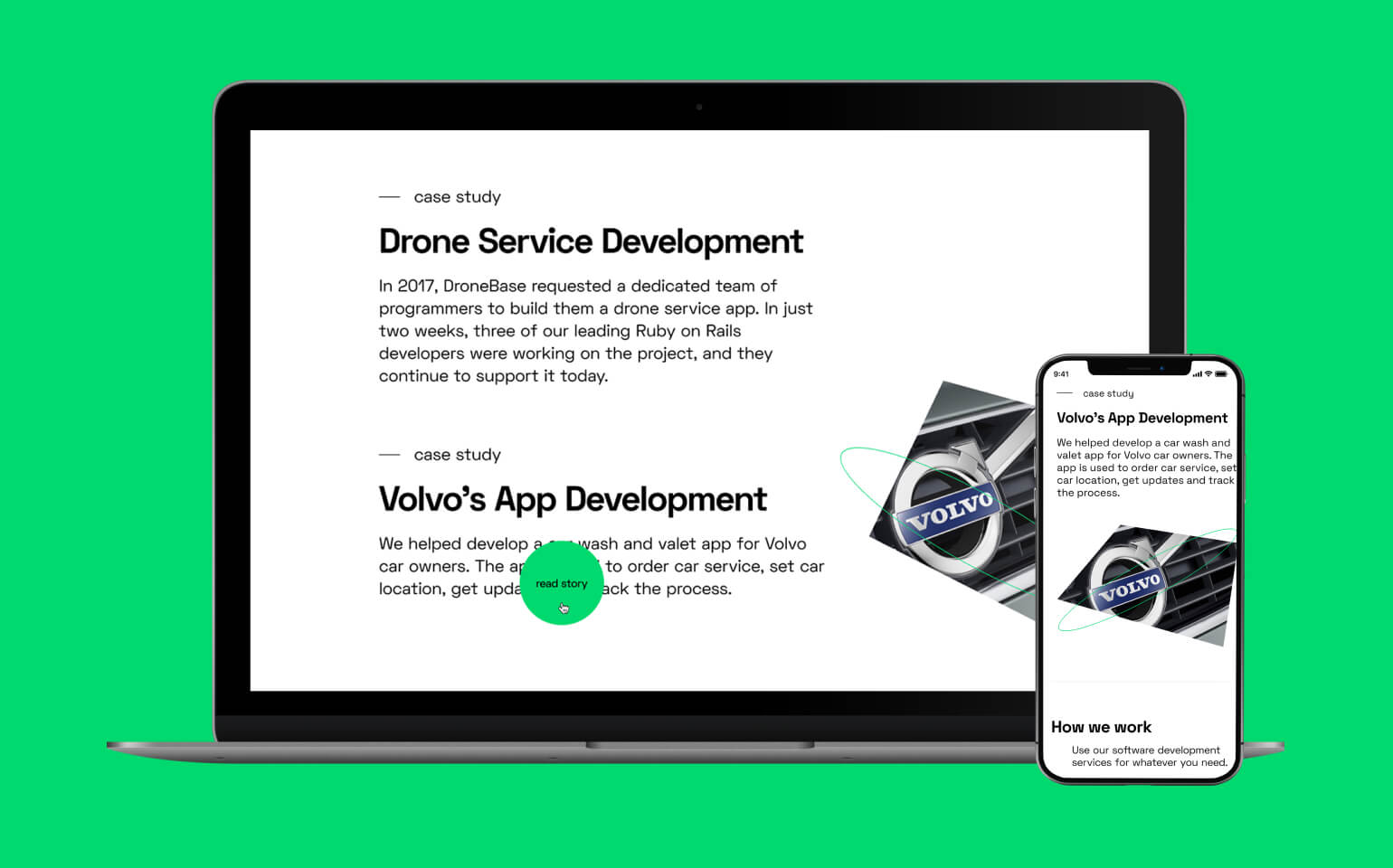
We are a top ReactJS development firm in the USA, serving companies in the automobile, real-estate and finance industries. We helped Toyota, Volvo, MasterCard, and DroneBase transform their software solutions, and we’re ready to take care of yours.

Long-term oriented
Our clients return to us for additional projects and ReactJS app development services. We’ve been working with some of our partners for 10+ years, and keep ongoing assistance and development teams anywhere from 2 to 4 years on a single project.

Adapt to your working hours
Different time zones are not an issue for us — wherever you’re based globally, we make sure we overlap for daily sync-ups. And if you are close in distance / time zone to Poland (GMT+2), that’s even better — we fully adapt to your business hours.

Smooth
communication
Successful remote collaboration relies on seamless communication. To achieve this, we offer developers English courses taught by native-speaking teachers, a comprehensive collaboration tool set, and direct channels for all parties involved.
faq
-
What is ReactJS used for?
ReactJS is a robust and adaptable JavaScript library designed primarily for building fast, efficient, and interactive user interfaces for web applications, ranging from simple single-page applications to complex enterprise-level solutions.
ReactJS is designed to simplify the development of visually rich and interactive web applications. Its core uses include:
-
Single-page applications (SPAs):
ReactJS is ideal for creating SPAs, in which the majority of the application content is shown on a single web page. SPAs provide consumers with a more fluid, app-like experience as they travel across the application without having to reload pages.
-
Dynamic web pages:
React library allows you to create web pages that update and show new data in real time without requiring a reload. This is accomplished using a DOM virtualization feature, which optimizes webpage changes, making them quicker and more efficient.
-
Reusable UI components:
With React's component-based architecture, it is possible to create isolated components that maintain their own state before combining them to create sophisticated UIs. This encourages reusability and modularity, making programs more maintainable and scalable.
-
Complex user interfaces:
React is an effective option for apps that require complicated user interactions and data updates. It helps in the management of the visual layer, so ReactJs developers can build huge web applications capable of changing data without reloading the page.
-
Cross-platform applications (with React Native):
While ReactJS itself is focused on web development, it shares principles and components with React Native, a framework for building mobile applications. This allows for a unified web and mobile app development.
-
SEO-friendly web apps:
Although React is a JavaScript library, it may be rendered on the server, allowing search engines to index SPA content. This server-side rendering (SSR) capability improves the SEO of React-based apps.
-
Rapid prototyping:
React's agility and component reusability make it a perfect tool for fast app prototyping. Developers may quickly develop functioning prototypes to test their ideas and user experiences.
-
Single-page applications (SPAs):
-
Is ReactJS used for mobile app development?
React is a powerful library for building dynamic and responsive user interfaces for web and mobile apps. The technology that extends ReactJS's principles for creating mobile platforms is called React Native. While ReactJS and React Native share similar design philosophies and syntax, React Native is specifically tailored for mobile app development, enabling developers to build mobile apps that are indistinguishable from apps built using Objective-C, Swift, or Java.
At Rubyroid Labs, our developers also provide React Native app development services, creating cross-platform mobile apps.
-
Is React considered front-end or back-end?
React is a front-end JavaScript library responsible for the view layer of an application.
-
What does a React developer do?
A React developer uses the React library (for web apps) or the React Native framework (for mobile applications) to create dynamic and high-performance user interfaces. Their tasks include developing and implementing user-facing features as well as optimizing programs for maximum speed and scalability.
-
Is ReactJS a programming language?
No, ReactJS is not a programming language. It is a free and open-source JavaScript library that is used for building user interfaces, primarily for web applications.
-
Which top companies use ReactJS?
Skype, Netflix, Facebook, and Dropbox are among the businesses who have chosen ReactJS because of its layout flexibility and user-friendly features.
-
How do I choose a good ReactJS development company?
Select a React development company that has clear React expertise achieved through years of successful projects, a library of case studies, and a refined workflow.