According to a study by Econsultancy, 45% of companies do not conduct any kind of UX testing. Among these companies, most recognize the need for improvement but cite budget constraints (over 50%) and a lack of qualified IT staff (46%) as the main obstacles.
In this article, we’ll explore why you shouldn’t overlook a UX/UI audit, what it involves, the benefits it brings and who can gain from it, what you need to prepare for the audit, and why external auditors are better suited for this task.
Contents
- What Is a UI/UX Audit
- Steps of UI/UX Audit
- Real Example of the UI/UX Audit
- Why UI/UX Audits Are Important for Product Success
- When to Perform a UI/UX Audit in Product Development
- What to Prepare for UI/UX Design Audit
- Why Hire External Auditors
- How Rubyroid Labs Can Help You With UX Audit
What is a UI/UX Audit
A UX/UI audit, as the name suggests, consists of two main parts.
User experience audit (UX) focuses on evaluating how user-friendly an app or website is. It involves putting yourself in the user’s shoes and walking through their journey to identify pain points. These could be areas where something feels confusing, inconvenient, unfamiliar, frustrating, or where users are forced to wait too long, among other issues.
User Interface audit (UI) is about assessing the interface itself. For instance, whether the colors are well-chosen, the contrast is sufficient, reading is comfortable for the eyes, the font is legible, and the elements are consistent across pages with a clear hierarchy and uniform spacing.
In practice, these aspects of the audit cover a much broader range of factors that need to be considered. Every company approaches this process differently, depending on the type of task and deadlines. Since we regularly conduct UX/UI audits for our clients, we’ll share how this process looks from the contractor’s perspective.
Steps of UI/UX Audit
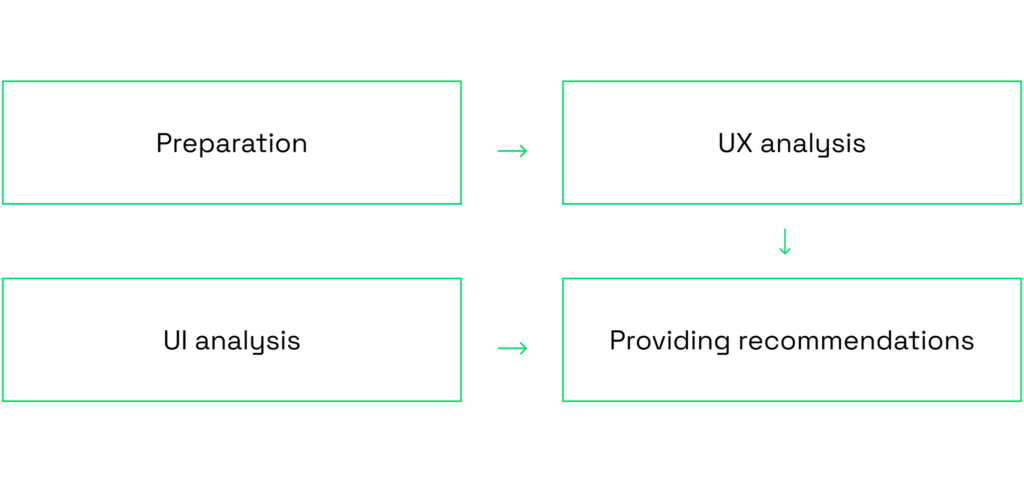
At Rubyroid Labs, we approach a UX/UI audit in four stages: preparation, UX analysis, UI analysis and providing recommendations. Let’s break these down:

1) Preparation
The first step is understanding why the product needs an audit. We start with an interview, where the client shares their thoughts, goals, and, in some cases, specific metrics that aren’t meeting their expectations.
For instance, they may aim to improve the overall user experience, increase the number of paid subscriptions, or reduce the checkout abandonment rate. If a client reaches out to us, they likely already have some specific concerns in mind. Then we ask where this information is coming from — is it based on the client’s own observations, user feedback, or other sources?
Next, we define the scope. The audit could involve evaluating the entire website or app or focusing on specific pages or functional areas.
After that, we analyze the product itself: we study the niche and take a close look at competitors. It’s always better to learn from others’ mistakes than your own. And, of course, we can also draw inspiration from successful ideas and refine them to fit the product’s unique needs.
We pay special attention to gathering information about the target audience. After all, it’s the users who are the ultimate judges of whether your design works or falls short. Usually, the client provides the most valuable insights about their audience and any user roles the product supports.
In addition, we rely on comprehensive statistical data collected through tools like Google Analytics (number of visitors, time spent on the site, page depth, bounce and conversion rates) and Hotjar to visualize user behavior on the page, identify the most clickable areas, and understand how users navigate the site with their cursor.
2) UX Analysis
Once we’ve gathered all the relevant data, we dive into finding the weak points. We review each interface identified as part of the audit scope, various components of the product, design systems, layouts, and interactions, documenting and describing all issues in the following format: issue, proposed solution, and reference (where applicable). If necessary, we prioritize the issues based on their impact or severity.
We closely analyze the user flow and information architecture through heuristic evaluation and usability testing, also relying on up-to-date statistical data on user behavior and preferences from industry leaders, such as the Baymard Institute, Nielsen Norman Group, and others. If a specific screen or element causes discomfort or confusion — leading to chaotic actions, excessive time spent, or even closing the tab — that’s a red flag.
To understand what might have gone wrong we put ourselves in the user’s shoes. The reasons can vary — from slow page or screen loading times to requiring too many clicks to complete a key action. Most products involve multiple user roles, so we map out a journey for each one.
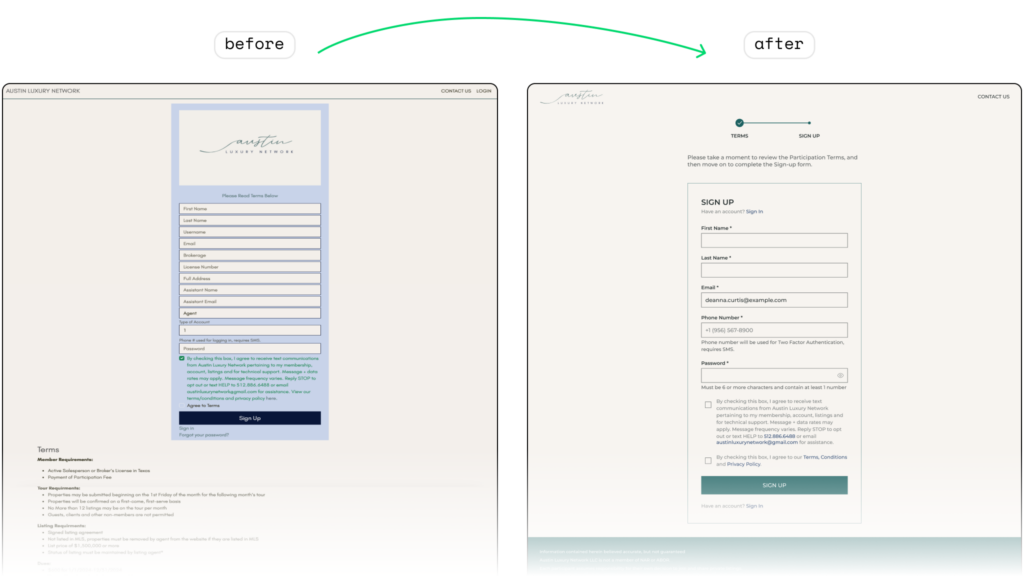
For example, during the audit for Austin Luxury Network real estate platform, we proposed to simplify the user journey for both potential buyers and administrators. As a result of the redesign, we reduced the registration and verification process from 12 steps to just 3. A great designer creates interfaces that save users time and make their experience seamless and enjoyable.

3) UI Analysis
In practice, we don’t draw a strict line between UX and UI audits — we focus on all the details at once. However, for the sake of clarity, we’ll break them down into separate steps.
When it comes to the visual aspect of the interface, we pay attention to the following points:
- screen consistency
- design relevance
- color harmony
- text formatting
- alignment with guidelines and brand book
Screen consistency refers to maintaining a unified logic in how screens are designed. Repeated elements should match in size, color, and function.
Design relevance, on the other hand, is more subjective. We discuss this concept in more detail in our article UX/UI Design Trends 2025, where we explore design features expected to remain relevant this year and share our team’s thoughts on whether it’s necessary to follow ever-changing trends.
Color harmony is not just about an attractive appearance, but about its functionality. We’ve all heard about color psychology — it plays a key role in shaping a user’s first impression of a product. Beyond that, color harmony is crucial for readability. A poorly chosen text background color can make users lose interest in reading entirely. Similarly, using unintuitive colors for adjacent buttons with opposite actions can confuse users.
The main purpose of text is to inform. A poorly chosen text formatting can get in the way of that. We always recommend using a simple font for body text. The combination of size and weight helps establish the right hierarchy, which is often overlooked or misaligned in customer projects.
Guidelines are based on standard patterns users are familiar with (e.g., Material Design for Android, Human Interface Guidelines for iOS). Sticking to them reduces the learning curve and makes the product feel familiar. Why reinvent the wheel when it’s already been invented?
4) Providing Recommendations
UI/UX Researchers compile all the information about identified problem areas into a single report and provide their recommendations.
In our case, the client receives the report as a Google Doc, where the issues and solutions are described alongside screenshots and references, or a Figma file, where each analyzed page or screen is provided with notes. Over the past couple of years, clients have been favoring the second option because of its clarity and convenience.
If the revisions require changes to the user flow, we also deliver User Flow diagrams and CJMs (Customer Journey Maps) with highlighted errors and pain points.

Real Example of the UI/UX Audit
Now, let’s take a look at a real-life example of how the UI/UX audit process works.
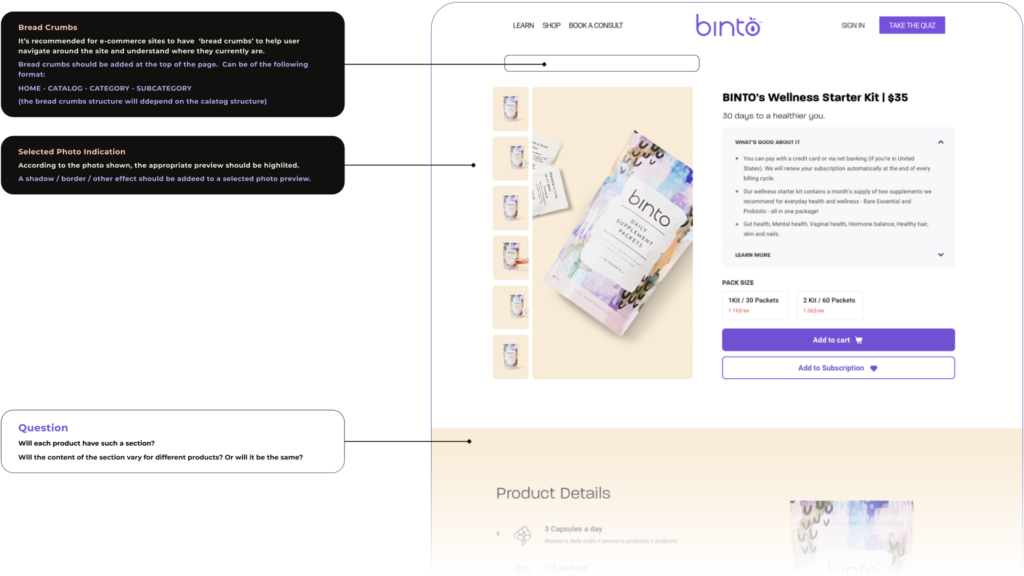
An online store, Binto, reached out to us to conduct an audit of their website. During our interview with the client, we discovered that they were dissatisfied with the conversion rate. They believed this could be due to a lack of certain features and an outdated design.
We gathered data on their target audience. The store is focused on women, offering personalized, preventative healthcare solutions through vitamins and supplements designed specifically for them.
Additionally, we collected statistical information and analyzed which pages users found challenging to navigate. To better understand the user experience, we embarked on a simulated shopping journey. Here are the issues we uncovered:
The first thing that stood out was the product card. It was difficult to identify the price due to poor hierarchy. Additionally, there was no way to view the product rating or customer reviews. The website lacked navigation and provided no information about orders or delivery.
Let’s not forget, this is an online store — the main goal is to sell.
We included in our recommendations user-friendly sections like “How to Use” and “Product FAQ” so users could easily find answers to their questions without frustration. We also suggested adding a “Buy Now or Later” feature to personalize the shopping experience, along with improvements to the shopping cart. The proposed layout of elements was more logical, it was easier to adjust product quantities.
To enhance transparency during checkout, we proposed to add detailed information on discounts and shipping, ensuring customers stay informed every step of the way.

After we prepared the report with recommendations, the client reviewed it and expressed interest in continuing to work with us. Our designer and developer collaborated on the redesign and implementation of new features, holding weekly calls with the client to align on progress.
The entire project, from the initial audit to the launch of the new website version, took three months. Within the first quarter after the release, online platform sales increased by 25%.

Why UI/UX Audits Are Important for Product Success
A UX/UI audit is a process where everyone benefits. The client profits from a high-quality website or app while saving on development costs, their users enjoy a convenient and well-designed service, and designers stay busy with meaningful work. But let’s break it down step by step and go through the product lifecycle.
Pre-development stage
An audit isn’t just something you do when a finished product isn’t performing well. The best way to minimize mistakes is to eliminate them at the very first stage.
Everything starts with an idea. You can’t rely on assumptions about what your audience might need. Without conducting a preliminary audit of your target audience, their needs, and your competitors, you risk making costly mistakes. To bring your concept to life, you’ll need to invest in designing mockups and then pay developers to turn them into code. Skipping the audit could mean wasting a significant amount of money on developing unnecessary screens or features.
Development stage
UX audit helps to develop a Minimum Viable Product (MVP), a streamlined version with only the most essential features. Designers can test any concept quickly and gather feedback from real users, before the customer invests in development.
Methods like A/B testing, surveys, and heat maps give real insights into what’s working, what’s not, and what needs improvement. Contrary to popular belief, testing doesn’t require a lot of time or a large focus group. Jakob Nielsen, a co-founder of Nielsen Norman Group, named the “king of usability”, explained why feedback from just five users is enough to make decisions:
As you add more and more users, you learn less and less because you will keep seeing the same things again and again. After the fifth user, you are wasting your time by observing the same findings repeatedly but not learning much new
Decline or Rebranding Stage
Even the most successful products need regular audits. Nothing lasts forever — what works perfectly today might stop working tomorrow. If your website or app is performing well and you don’t see any obvious issues, you might feel there’s no reason to bother. However, our years of experience show that it’s much easier and more cost-effective to address minor issues early on rather than wait for them to escalate into bigger problems.
Many of our clients hadn’t audited their products for years and only came to us after losing a significant portion of their potential revenue, requiring a complete redesign. Regular UI/UX audits are an investment in your users, your revenue, and your team’s success. Numerous studies have found that every dollar spent on UX brings in between $2 and $100 dollars in return.

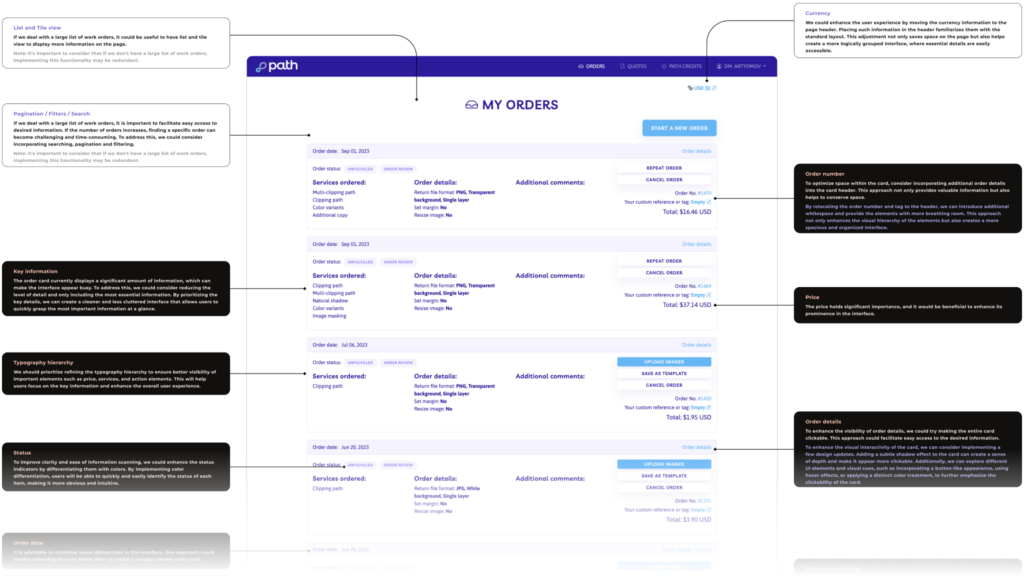
When PathEdits, a professional photo editing studio, approached us to audit their website, we identified over 150 issues. Among them was an inefficient checkout process that caused high drop-off rates. We optimized the issues, including checkout flow, reducing the number of steps from 7 to 3. As a result, the conversion rate increased by 40%, and user satisfaction scores improved significantly.

When to Perform a UI/UX Audit in Product Development
There are several common scenarios from our Head of Software Design, Hanna Maroz, when an audit becomes necessary:
- If you’ve never done one before, it’s time to start.
- If you sense there are problems but can’t pinpoint them.
- If you’ve received negative user feedback, such as support inquiries about how to use the site/app or critical comments.
- If your employees spend a lot of time teaching others how to use the product.
- If your product has grown rapidly with new features added solely by developers, it’s a good time to ensure everything is optimized for user experience (spoiler: it usually isn’t).
- If multiple designers or teams have worked on the project without clear handoffs or documentation, and it feels like different parts of the product aren’t cohesive.
- If the design was created more than three years ago. Trends evolve, new interface solutions emerge, user habits shift, and device usage statistics change. For example, just a few years ago, the most common screen resolution was desktop-based, but now it’s phones, and this trend is global.
- If you’re unsure whether the site/app is accessible and equally user-friendly across all devices (desktop, tablet, mobile), especially if the design was originally desktop-focused.
A UI/UX audit isn’t just a recommendation — it’s a necessity for any business that wants to grow and evolve. By investing in an audit, you gain a clear understanding of user needs, which ultimately leads to an improved user experience, increased loyalty, and higher profits.

What to Prepare for UI/UX Design Audit
To ensure a fast and high-quality product audit, the client and the team performing the audit need to work together. Here are the recommendations we give to our clients:
- Clearly define your expectations for the UI/UX audit. If it’s a scheduled audit, decide which areas it should cover. You can request a UI/UX review of the most critical pages or a comprehensive analysis of the entire product.
- Provide access to website/app analytics and prepare information about your target audience and competitors. The more complete the picture you give to the designers, the faster and more precise the recommendations for improvement will be.
- Share your business goals and plans. This will help you receive actionable advice tailored to achieving your objectives.
Why Hire External Auditors
If you don’t have a dedicated team to maintain your product and you’ve noticed concerning trends in your metrics, external auditors can prepare a detailed action plan for improvements. You can take this plan to any outsourcing company and put it on the table.
Even if you have an in-house design team, there’s always the risk of falling victim to the “tunnel vision” effect. When people work on the same project for an extended period, they stop noticing the finer details. An external specialist can provide a fresh perspective on your project and offer constructive feedback.
Using UI/UX audit services from an external organization is a completely normal practice. Once you receive their recommendations, you can assign the tasks to your team and address the issues by your own strength.
How Rubyroid Labs Can Help You With UX Audit
The vast majority of clients who come to us for a UI/UX audit continue working with us afterward. We handle redesigns based on our recommendations, and since our company has a diverse team of specialists, we can also provide a developer to bring the designers’ mockups to life, if the client requests it.
We’ve earned the trust of clients from over 10 industries, with many returning later to implement new ideas. On Clutch, you can find reviews from our real clients, who consistently rate us five stars.
When you partner with us, you’ll have direct communication with the designer and the rest of the team through the method that suits you best. Even with time zone differences, our team is always willing to compromise and remains available as long as the project requires.




