Your product isn’t running as smoothly as it should, so you’ve decided to carry out a UI/UX design audit — but you’re not quite sure where to start. After searching online, you’ve likely felt overwhelmed by scattered advice and a lack of a clear action plan. Maybe you’ve even started to wonder if this is something you can handle on your own.
Luckily, you’ve landed in the right place. The Rubyroid Labs team has got you covered with a step-by-step guide that walks you through the process, complete with a real case study. We also share the best tools and a printable checklist so you can monitor your progress.
If you want to refresh your memory on what a UI/UX audit entails and how it helps maintain and increase revenue, check out our article: Why UI/UX Audits Are Important at Different Stages of a Product’s Lifecycle.
Contents
- When to Perform a UI/UX Audit
- Step-by-Step Guide to Website Usability Audit
- Best Tools for Conducting a UI/UX Audit in 2025
- UX Audits in Practice: a Case Study
- UI/UX Audit Checklist
- What Happens After the Audit
- Conclusion
When to Perform a UI/UX Audit
Based on our experience in web design, we’ve seen that most clients don’t consider website usability audit until it starts affecting their revenue — directly or indirectly.
To help you stay ahead, we’ve put together the most common scenarios when a UI/UX design audit is worth considering.
You Know Something’s Wrong, but Can’t Pinpoint It
Sometimes, you sense that your product isn’t working as it should, but you can’t identify the reason. A UI/UX audit helps uncover hidden friction points, whether it’s unintuitive navigation, unclear layouts, or pages with slow response times. Instead of guessing, an audit provides a structured way to diagnose and resolve usability problems.
Negative Reviews Are Piling Up
If users frequently reach out to customer support with questions about how to navigate your site or app, that’s a red flag. Critical comments, high drop-off rates, and complaints about confusing features indicate that something in the experience isn’t working.
Your Team Spends Too Much Time Explaining How to Use the Product
When internal teams constantly need to train employees on how to use the product, it’s a sign that the interface isn’t intuitive enough. A well-designed product should be easy to understand without requiring additional guidance.
Rapid Feature Growth Has Compromised Usability
If your product has expanded quickly, with developers adding new features without a clear design strategy, usability issues are almost inevitable.
Let’s say you own an online store that started with the basics — a catalog, shopping cart, and checkout. As your business grew, developers added features like filters, payment options, and returns. However, without a designer, the interface became cluttered and navigating got harder.
Your Product’s Interface is Inconsistent in Design
It usually happens when multiple designers work on the product without clear guidelines or handoffs. Different design approaches can make parts of the product feel disconnected, leading to a fragmented user experience.
Your Design Is More Than 3 Years Old
In just three years, market demands and user expectations can take a whole new direction. Take AI, for example — three years ago, ChatGPT was just starting to gain popularity, and now it’s widely used by people across all industries and backgrounds. As a result, AI chatbot integration has become almost a basic feature. Back then, that wasn’t even on the table.
Never Conducted a UI/UX Audit? Now’s the Time
Even if your website or app seems to be running perfectly, an audit can uncover areas to work on. There’s always room to get better. You’ll stand out from the competition with a well-thought-out experience.
Step-by-Step Guide to Website Usability Audit
A UI/UX audit is an analysis that consists of two main parts: evaluating the interface’s structure and functionality (UX) and assessing its visual design (UI).
This means that during the check, it’s crucial to take into consideration user logic and goals — these directly impact the number of screens, their functionality and interconnection.
It’s also important to factor in user behavior psychology, which influences the placement of CTAs, the choice of colors (to evoke specific emotions, taking color psychology into account), as well as styles, text, and graphical elements.
Ultimately, the product should be:
- logical
- user-friendly
- visually appealing
- built to last
Now, let’s go over the steps for conducting a UI/UX design audit.
Step 1: Define the Goal
Before diving into the detailed process of a UI/UX audit, it’s important to understand what you’re aiming for. If the idea of carrying out an audit has crossed your mind, there’s likely a reason — some aspect of your product isn’t performing as expected.
For example, our client, The Donor Sibling Registry, got in touch for an audit because they were concerned that not enough users were signing up for paid accounts. This insight became our starting point for analysis. With a clear goal — boosting the number of paid subscriptions — it was easier to assess the website and identify barriers blocking users from completing that action.
Your reason for an audit may be different. In some cases, usability issues stem from slow page load times, which might require a code audit instead. That’s why it’s important to gather input from different teams. Sales teams engage with the target audience the most and can provide customer feedback. Technical specialists can highlight internal inefficiencies, business analysts can share data-driven insights on what’s affecting revenue.
Having a well-defined goal not only guides the audit process but also makes it easier to measure its impact.
Step 2: Outline the Scope
If you’re conducting an audit for more than just preventative maintenance, the time spent on it will directly impact your revenue. If the issue is urgent, it’s best to define the scope of work and prioritize tasks from the start.
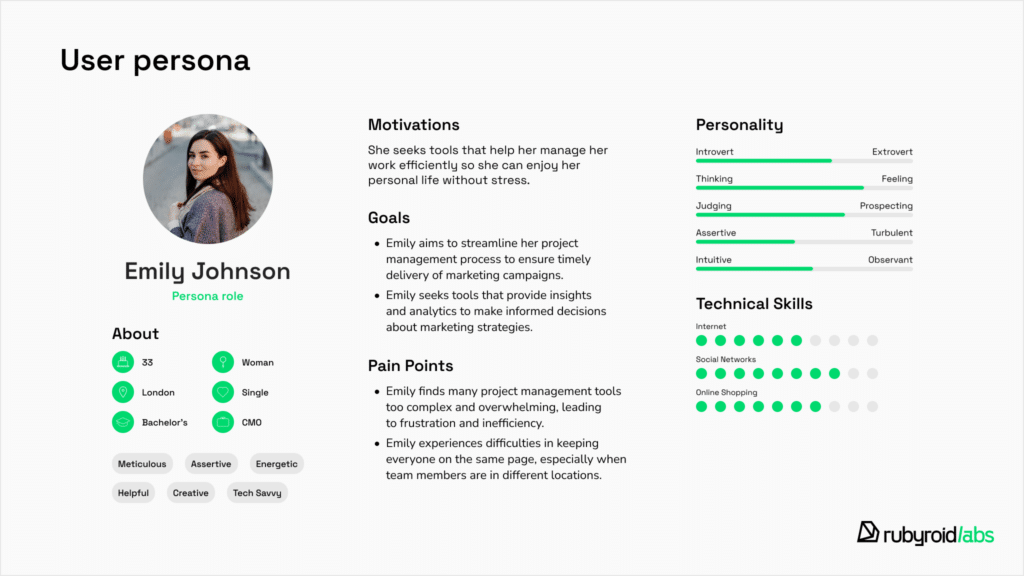
First, identify how many user roles interact with your website. The best way to visualize this information is by creating user personas. These are structured profiles or character summaries that represent composite images of your users.

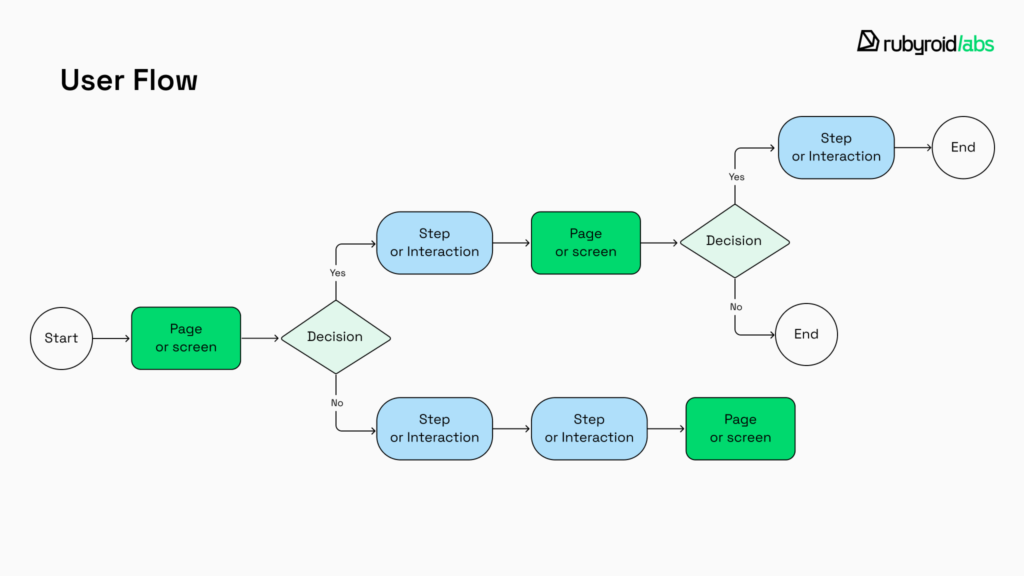
Each user type follows a different path and has distinct goals, but your job is to analyze and improve the experience for all of them. However, if you’re addressing a specific problem, some user journeys may take priority over others — so start there. For better clarity, we recommend creating user flow diagrams — they help break down the sequence of steps in detail.

Be sure to consider all possible versions of your product: desktop, mobile, tablet, Android, iOS, and more. In some cases, the issue may not require a full product audit but rather a focused review of defined sections.
Step 3: Perform Usability Tests
You can be as objective as possible about your product and evaluate it from an outsider’s perspective, but your opinion will never be 100% unbiased. The best way to get objective insights is through usability testing.
There are several ways to do this. The simplest method is conducting user interviews. While this approach provides valuable feedback, it shouldn’t be the only source of insights. In addition to interviews, you can ask users to complete specific tasks while you observe how they interact with your product in real time.
Today, there are powerful user experience testing tools that allow you to watch session recordings of user journeys (you’ll find out which ones in the next section). Some even let you filter by specific actions — such as completing a purchase — and compare them with sessions where users abandoned the site. This data can reveal friction points and help you understand what’s preventing users from achieving their goals.
Step 4: Analyze All Available Data
If you’re using analytics tools to track your product’s performance, it’ll make your job much easier. User interaction data includes screens that receive the most traffic and those that are rarely visited, the time users take to complete certain actions, and bottlenecks where they drop off before reaching their goal. Knowing this information helps you identify which screens need the most attention.
Step 5: Walk Through the Screens
With all the necessary data in hand, it’s time to start reviewing the interface. By now, you should have several user flow diagrams, so your next step is to put yourself in the user’s shoes — realistically — as you navigate through the screens in the exact sequence outlined in the user flow.
When analyzing each page, pay close attention to the following details:
- Logical information flow between screens. Ensure that content transitions smoothly from one screen to another. Avoid creating separate screens for minor actions, as this can make the experience feel complex. Users should never feel stuck, and if a dead-end is unavoidable, there should always be a clear way to go back one step.
- Placement of sections and elements. Make sure the most important information and CTA buttons are positioned within the visible area without requiring excessive scrolling.
- Content balance. Pages shouldn’t feel cluttered so that users can easily distinguish between primary and secondary information without cognitive overload.
- Clarity of buttons, colors, and labels. The color, text, and design of buttons should align with their function. Use eye-catching colors for desired actions and more neutral tones for secondary ones — never the other way around. Button labels should be clear and unambiguous, and icons should intuitively represent their respective actions.
- Visual comfort and usability. The design should be easy on the eyes and comfortable to interact with. Pay attention to color contrast, font size, weight, and shape. Animations should be smooth, and media elements (images and videos) should load at an acceptable speed without disrupting the user experience.
It’s also worth considering the gold standard for interface evaluation — Jakob Nielsen’s 10 usability heuristics. These are ten key principles to keep in mind when designing user interfaces. All great designers follow them.
Step 6: Create a Report
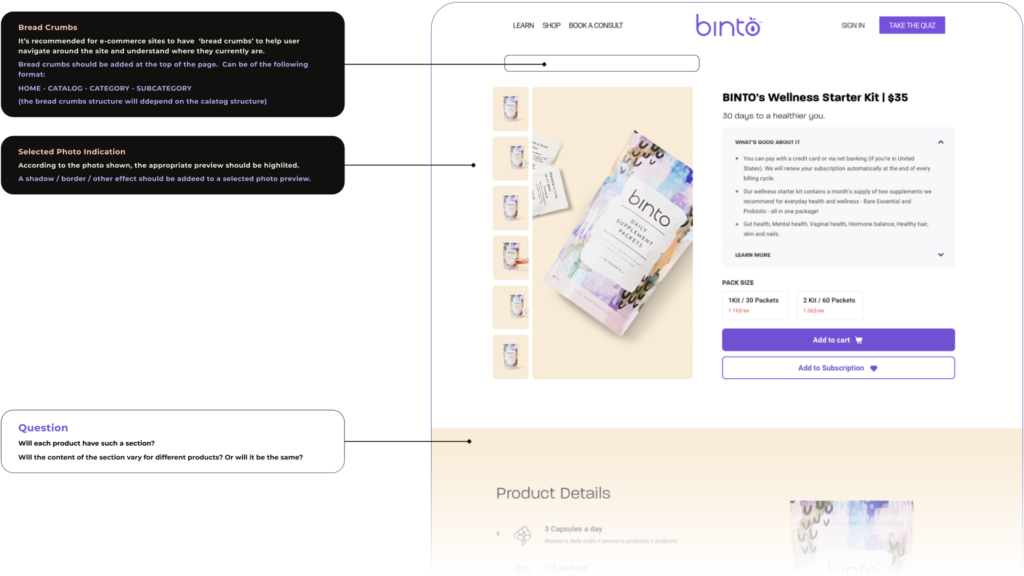
Compile all findings in one place. There are different ways to structure your audit report — the key is to make it clear and visually accessible. One approach is to gather screenshots and annotate them with comments and recommendations, prioritizing issues by severity.
Another popular method is documenting the report directly in Figma, which makes sense since most interface designs are stored there. This is the option most of our clients go with. It’s convenient because our designers and clients can leave comments and discuss specific elements directly. To get a report like that from Rubyroid Labs, start by estimating your project.

When compiling the report, don’t focus solely on problem areas. Highlighting well-designed elements is just as important — it reinforces what’s working and provides a benchmark for future improvements.
Best Tools for Conducting a UI/UX Audit in 2025
Choosing the right tools makes the UX/UI audit process more efficient. With so many options available, it’s important to focus on those that provide the most value.
We spoke with our Head of Software Design, Hanna Maroz, to find out which tools Rubyroid Labs designers rely on for conducting UX/UI audits.

Google Metrics is the most popular and standard tool for tracking user behavior. It collects analytics on traffic volume, user demographics, session duration, and bounce rates. Thus you can analyze user flow and identify drop-off points and areas where users disengage. The tool also illustrates how visitors reach the site and which sources generate more conversions.
Hotjar focuses on visualization. One of its key features is heatmaps, that show where users click, scroll, and hover the most. With this tool, you can distinguish the areas with the most and least attention. Hotjar also records user sessions to observe real-time interactions. Additionally, there are built-in surveys and polls that make it easy to collect direct user opinions.
Crazy Egg offers similar functionality to Hotjar. Its confetti reports break down click data by factors such as traffic sources (organic search, social media, paid ads), device types (desktop, mobile, tablet), and user categories (new vs. returning visitors). Each click is represented as a small, colored dot, with different colors showcasing user segments. Crazy Egg also possesses scrollmaps and A/B testing tools.
FullStory records user sessions in real-time, to provide navigation paths, clicks, and form interactions. It also detects frustration signals such as rage clicks, dead clicks, and excessive scrolling. AI-driven insights automatically surface UX/UI issues.
UX Audits in Practice: a Case Study
The Donor Sibling Registry (DSR) approached Rubyroid Labs with a clear request: improve the website’s navigation to make it more intuitive while maintaining its overall visual identity. Additionally, they wanted to address a decline in paid memberships, which was a critical revenue stream for the organization. This set the foundation for the UX/UI audit.
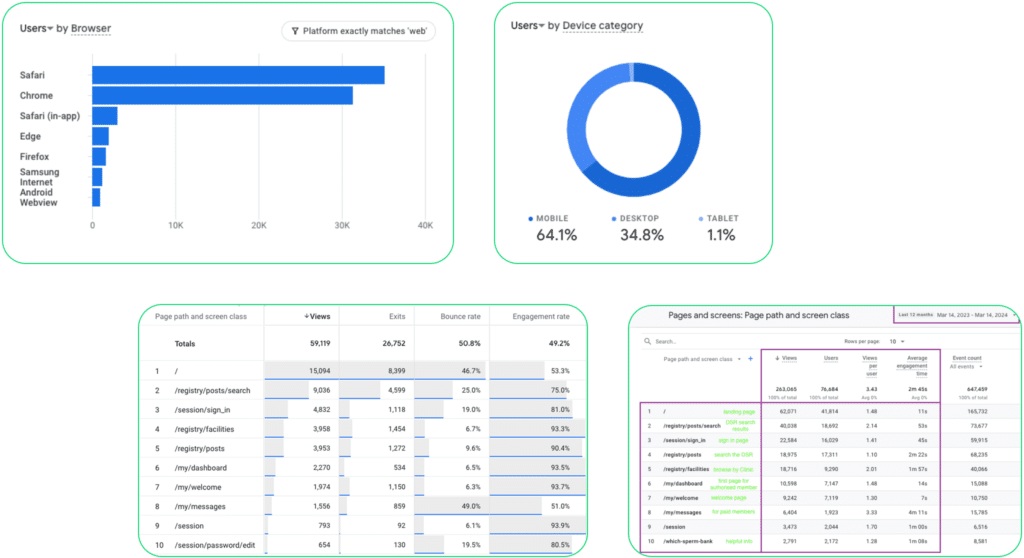
To fully understand the challenges, we interviewed the customer. They gave an overview of user activity metrics and common complaints. Leveraging Google Analytics, we assessed user actions to uncover significant drop-off areas in the membership purchase process. The results demonstrated that:
- Users faced difficulties with long, dense text blocks, primarily on mobile.
- Membership purchase was overly complicated, causing potential subscribers to cease the process.
- Navigation was cluttered with unnecessary links and extra steps.
Equipped with the data, our team conducted a systematic assessment of the user journey. We checked key processes, such as signing up, upgrading a membership, and navigating profile pages. Several usability issues became apparent:
- Difficult navigation
- Complex user flow
- Outdated design
We compiled all findings into a structured UX/UI audit report, which was a Figma document detailing problem areas and suggested solutions for each problem. The client could leave comments on the improvements directly in the report.

Based on the audit, we proceeded with the redesign that took us 3 months:
- Made a clear section with membership details on the most visited pages.
- Applied a new approach to presenting content.
- Provided clear navigation that directed users to key links.
- Rebuilt essential navigation elements.
- Improved the layout of the most visited pages.
- Refreshed the UI design.
Thus, the problem of user exit was solved, the number of subscriptions from new users increased, and the bounce rate decreased.
UI/UX Audit Checklist
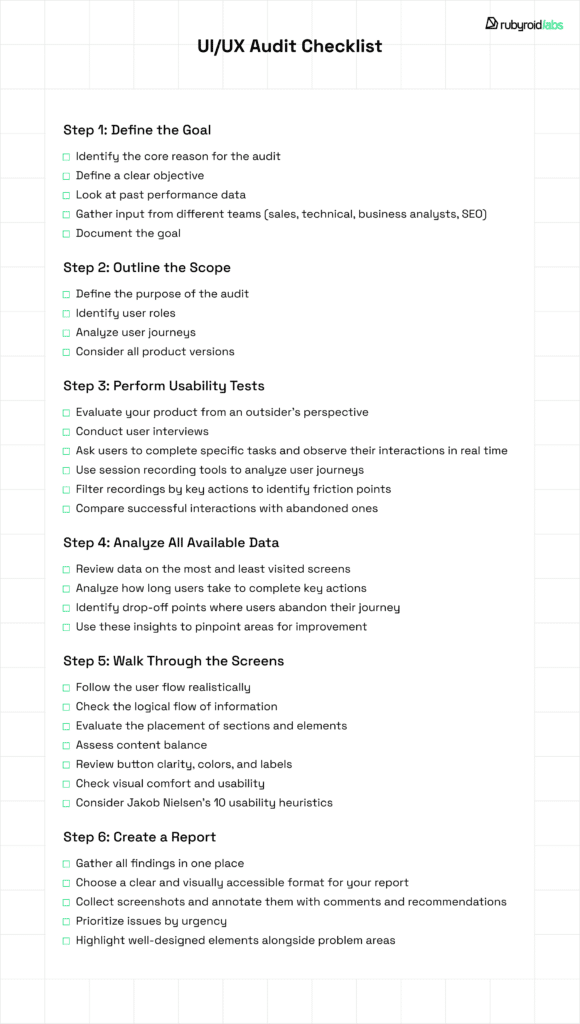
If you are planning to undertake a UI/UX design audit for your website or platform, this checklist will help you prepare for it and monitor progress throughout the process.
You can download and print it.

What Happens After the Audit
Once the audit is complete and the report is ready, don’t put off further actions. Discuss the necessary improvements with your team and create tasks in your tracker.
You can also bring in external designers who will look at your product from a new angle and may suggest new solutions. If you come to them with a well-defined request, you’ll save on design costs.
However, keep in mind that there’s always a chance you may have overlooked some details during the audit — and that’s completely normal, especially if design isn’t your primary expertise.
Conclusion
A UX/UI audit shouldn’t be overlooked, as it helps pinpoint confusing workflows and accessibility issues. In fact, it’s better to make it a habit and conduct audits at regular intervals. It’s a complex task that requires thorough preparation, information retrieval, and detailed analysis.
Not everyone has the time or expertise to deal with this independently — that’s why at Rubyroid Labs, we offer professional UI/UX audit services led by our experienced web design experts with over a decade of industry knowledge. Many clients who come for an audit continue working with us for design improvements and code refactoring, so we’re ready to support your product at any stage.




