If you are standing at the crossroads of deciding how to realize your idea—with React JS or with React Native—you are in the right place.
We have prepared this post to help you distinguish between the two development tools, React vs React Native, learn their benefits, drawbacks and real examples, and understand which technology to choose for your project.
You can keep reading the post or just book a consultation with our VP of Engineering to discuss whether these technologies are suitable for your idea.
We at Rubyroid Labs have been building React and React Native projects for over 8 years, earning a 5.0 rating on Clutch.co from our clients.
Contents
- React Native vs React JS: What’s the Difference?
- Project Examples Built With React and React Native
- React JS: Benefits & Pain Points
- React Native: Pros & Cons
- 8 Points to Consider When Choosing Between React and React Native
- Wrapping Up
React Native vs React: What’s the Difference?
Although the technologies have similar names, they are completely different in their use.
Let’s explore the differences between these tech stacks.
| Criteria | React | React Native |
| Purpose of development | Web applications | Native mobile apps for Android, iOS, Windows |
| Language | JavaScript | JavaScript |
| Architecture | Virtual DOM | Native Components and API |
| Rendering | Renders components to the virtual DOM, which in turn changes the browser’s DOM | Renders components to native UI components specific to each mobile platform |
| Styling | Uses CSS or CSS-in-JS libraries for styling components | Uses JavaScript-based styling with a subset of CSS elements and unique style elements particular to each platform |
| Navigation | Requires other frameworks, such as React Router, to navigate between various pages or components | Provides built-in navigation components and APIs for handling navigation within the mobile app |
| Native APIs | Has access to a set of APIs from the browser. For example, geolocation, mediastream (camera, microphone), and more. | Provides access to various device-specific APIs and features like camera, geolocation, push notifications, etc |
| Performance | Performance depends on the browser and the efficiency of the virtual DOM | Offers better performance as it renders native UI components and has direct access to device hardware |
| Code Reusability | Code can be reused across different web projects | Code can be shared between Android and iOS platforms, but not with web applications |
| Developer Tools | Uses browser-based tools for debugging and inspecting the application | Has its own set of tools, such as the React Native Debugger and the React Native CLI |
| Mastery curve | Requires knowledge of HTML, CSS, and JavaScript | Requires knowledge of React and JavaScript |
React, or React JS. How Does it Work?
There are about 46,906,143 websites in 2024 using React.
Being one of the most famous development instruments in the world, React, is an open-source front-end JavaScript library. The React DOM library transforms it into a powerful instrument for building highly responsive user interfaces (UIs) for web applications.
The technology uses declarative syntax. It means that in writing code, the developer directly describes how the UI element should look and behave.
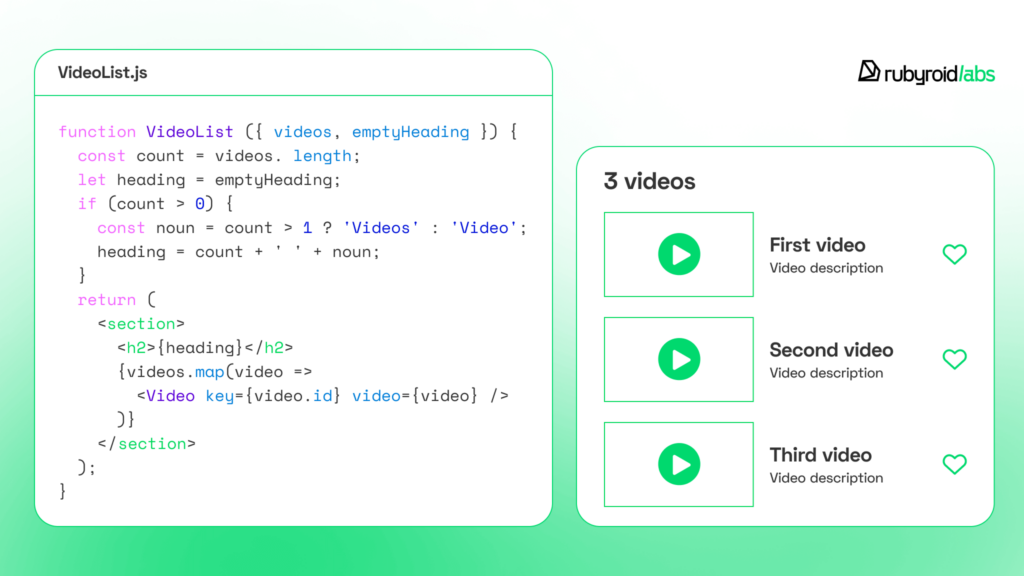
Let’s see an example of the user interface and the code.

React divides the UI into reusable components that act as building blocks. They are used for creating complex user interfaces with animation, live buttons or running lines.
Such a sophisticated combination of view layers in React requires strong performance for the app to respond quickly to user interactions. And to achieve this, React has a virtual DOM—a lightweight JavaScript representation of the actual DOM. When data changes, the system updates the virtual DOM, compares it with the previous version of the virtual DOM (a process called “diffing”), and then efficiently updates only the changed parts of the actual DOM. This economy in updating provides greater performance for an application.
The fact that React’s virtual DOM provides a better user experience is not the only reason for using it in web development. Simplicity in debugging, a declarative syntax, Server-Side Rendering (SSR), and Static Site Generation (SSG) are among the top characteristics helping developers create software products quickly and easily. In another article, our VP of Engineering shares his opinion and explains five reasons why you should use React JS for web development.
Examples of React web applications:
Meta (Facebook), Instagram, X (Twitter), Salesforce, BBC (UK), OpenAI, and Tripadvisor.
React Native. How Does it Work?
React Native is a framework based on React that is used for developing cross-platform mobile applications for Android and iOS.
The JavaScript language and the same design principles as in React facilitate the development of mobile apps. Developers can create dynamic and interactive user interfaces using declarative components.
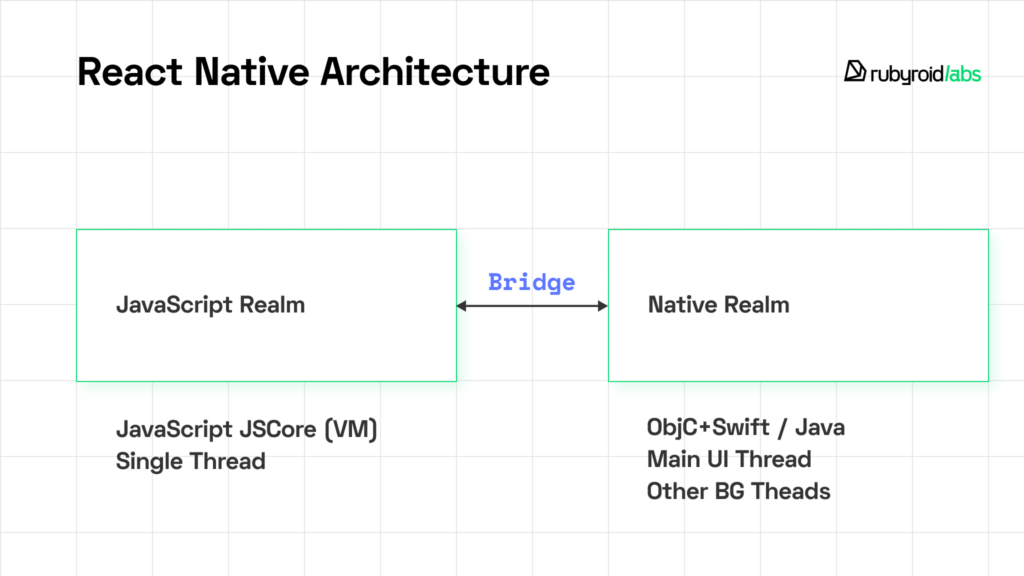
Unlike other frameworks and libraries, React Native makes it possible to build mobile apps that behave almost like native mobile apps made with platform-specific languages. The technology smoothly connects, with a bridge, the components written in Objective-C, Java, or Swift, which gives more flexibility and the ability to utilize existing codebases or introduce native functionality as needed.

A great plus of the technology is also its ability for developers to write code once and adapt the codebase to different mobile platforms, the most popular of which are Android and iOS.
This can really save time and money.
Examples of React Native mobile apps:
Meta (Facebook), Instagram, Bloomberg, Audiobooks, Fullkitchen
The list of applications created with React Native is much longer, and we have analyzed 32 interesting examples of React Native apps in 2024 in our article, where we also highlighted the strong sides of the technology.
Project Examples Built With React and React Native
Deciding between React and React Native in core depends on what type of software product you are going to create.
Our Rubyroid Labs development team has expertise in providing both React js and React Native app development services. Our clients come to us with an idea or a set of requirements, which we transform into a functional app.
Let’s see what scenarios you can have if you decide to build your app with these technologies.
A React JS Web Application for Health Monitoring
Industry: health & wellness
Technology: React, Next.js
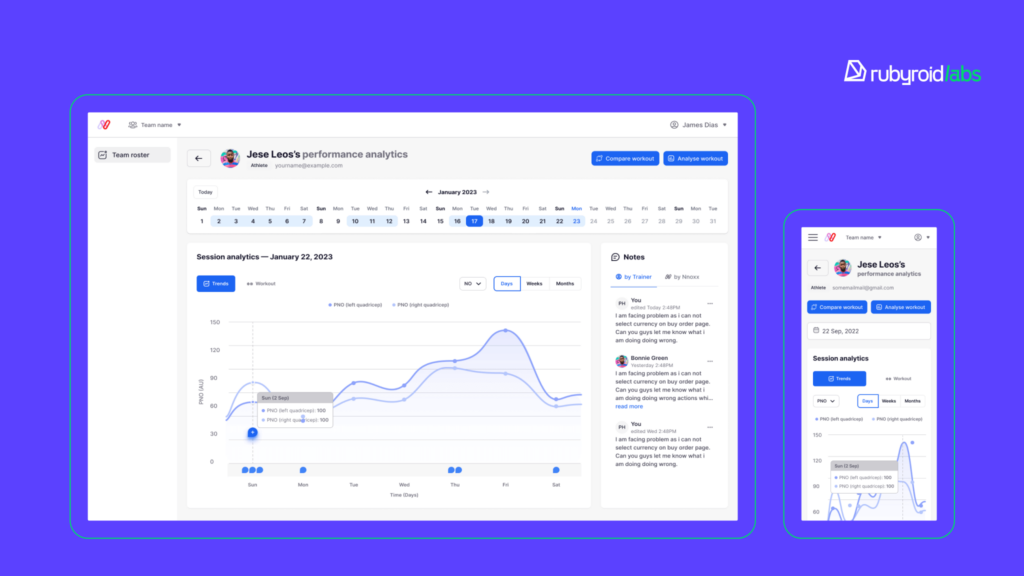
Our client, a healthcare company, deals with the health monitoring of professional sports teams and individuals in the fitness industry who have high physical activity. The client needed to develop a fitness web application that could connect, collect, and analyze the data from their portable device measuring the intensity of loading during workouts.
Developed with React JS, the web app gained:
– Compatibility with different web browsers: Users can utilize it on any device and any browser, allowing the client to reach a wider audience.
– Scalability for the app: With a robust front-end, the application can efficiently handle a large number of users.

Cross-platform Mobile App for a Tour Operator
Industry: travel
Technology: React Native
The river cruise tour operator owns two brands that work in multiple countries. Each brand has its own logo, design, and content guidelines. The client asked us to develop a mobile CRM for all its brands to minimize manual operations during the high season.
The features of React Native allowed us to create an application:
– 1,9 times faster than on native OS—we created four cross-platform mobile apps for Android and iOS instead of developing separately for each mobile platform.
The two are for the tour operator, and the other two are for their brand.
– The client received their apps faster, was able to implement them earlier, and their employees could serve more customers.

A Web Application and a Mobile App for a Language Learning Platform
Industry: online education
Technology: React Native and React
A language learning platform provides tools and resources for reading, grammar exercises, and learning vocabulary for studying various languages easily. The client requested our React JS and React Native app development services to build a desktop web application and mobile apps for Android and iOS.
– The React.js technology enabled the application to maintain its loading speed even when the number of users increased several times.
– With React Native, the client got cross-platform mobile apps running on iOS and Android mobile platforms. As a result, the number of potential users increased.
– To store the common code shared between the web and mobile apps, React enabled us to create a third repository. This made it possible to organize the shared functionalities and logic of the codebase, maintain it, and update it more easily.
Consequently, the client could get their applications upgraded faster.
Interested in how these technologies can improve your product? Our developers, with an average experience in React Native and React JS development services of over 5-8 years, are ready to discuss your project idea, answer your questions, and offer their suggestions. Get in touch with us and get a free project estimate.

React JS: Benefits & Pain Points
Analyzing the ups and downs of a technology can guide you in assessing its suitability for your project. Let’s dive into the key positive and negative aspects of React JS.
Advantages of React
To better demonstrate the advantages of React, let’s consider a real-world application example – X (formerly Twitter). .
In our detailed analysis of React JS, we enumerate the factors that make it a good choice for web app development.
Enhanced Performance
A virtual DOM in React.js is the feature that gives an app the utmost performance. The webpage doesn’t need a reload each time the data changes. Being a virtual copy of the actual DOM, it optimizes UI updates by uploading only the changed parts of the data and leaving the static data as it was.
Why is it good for you? Smooth user experience of the app. The users are satisfied with a smooth user experience of the app, and your product gains more popularity, a wider audience and a better outcome.
Let’s observe how the virtual DOM works in our example.
X (formerly Twitter)
As you scroll through the Twitter news feed, fresh tweets are dynamically loaded and shown on the web app. React’s virtual DOM handles these updates effectively by checking the minimum number of changes that need to update the actual DOM. Instead of re-rendering the whole feed, React smartly refreshes just new tweets, reducing performance impact.
Component Reusability
React JS supports component-based architectures. It means that developers can divide the user interface into smaller, self-contained, and reusable components. Every element has its own structure, logic, and appearance, making it easier to manage and maintain complicated user interfaces. Components may be reused throughout the program or even across various projects, increasing development efficiency and supporting code reuse.
Why is it good for you? You can achieve a shorter time-to market for your product as, thanks to the component-based architecture, developers can split the app into smaller, separate components and focus on building and testing specific functionalities in isolation.
Let’s turn again to the X (formerly Twitter) example.
The component-based structure of React allows Twitter to split down its user interface into smaller, separate components that may be reused all over the application.
For example, the Tweet component:
The Tweet component is one of the most essential and reusable components of Twitter’s web app. It represents a single tweet and contains all of the information and functionality connected to that tweet. The Tweet component contains the user’s profile image, username, tweet content, timestamp, and interaction buttons (like, retweet, and react).
By developing a reusable Tweet component, Twitter can render and manage tweets consistently across the application. The Tweet component may be utilized anywhere, including the user’s timeline, search results, and profile page, while keeping the same look and function.
The Code is Stable
React follows the concept of one-way data binding. It means that data flows from parent components to child components, but not the other way around. Unlike some other frameworks where data can flow in multiple directions, this principle in React ensures a clear and predictable flow of information, which enhances the stability and reliability of the code.
Why is it good for you? Stable code in your program may prevent unforeseen side effects and have fewer flaws, making debugging easier. One-way data binding also simplifies development, resulting in faster cycles and improved performance.
As a result, you’ll have a more efficient, user-friendly application that’s easier to maintain.
Disadvantages of React.js
Just like all other frameworks, React has several limitations and might be unsuitable for your project. Let’s explore the potential pitfalls of this technology.
Challenging to Learn for Beginners
React JS is more difficult to learn if we compare it to other front-end frameworks. It requires an understanding of JavaScript fundamentals, ES6+ syntax, and concepts like component-based architecture, state management, and virtual DOM. Developers who are new to React may find all these concepts quite complicated to learn, and this can slow down the development process. At the same time, highly skilled React developers may command higher salaries.
No Typical model for Building Apps
React does not have a consistent strategy for coding and arranging the application’s user interface. As a result, any developer may write the code based on their own techniques, experience, and skill level. If a developer lacks good coding skills, you risk receiving a low-quality product that will need to be rebuilt and lead to additional expenses.
Frequent updates and changes
React JS launches its updates several times a year. Such frequent changes involve updating the syntax, modifying existing components, or adapting to new APIs or best practices introduced in the latest version of React. So, it can sometimes be quite challenging for developers with a lack of experience.
As you see, all these pitfalls lead to one solution: to develop a high-quality application with clean, maintainable, and efficient code, you need to hire React JS developers with strong expertise.
Our development team from Rubyroid Labs has the experience of building over 200 long-term projects that include React applications.
Get in touch with us to get an expert view on your project idea or on how to improve your current app.

React Native: Pros & Cons
In this chapter, we’ll switch to the main advantages and disadvantages of React Native mobile development. This technology is used for building mobile apps for multiple platforms, and this is actually its first great benefit. Let’s look at it in detail.
Advantages of React Native
Cross-platform mobile app development
React Native allows developers to write code once and then reuse it for iOS and Android mobile devices. So, instead of creating separate native applications in different programming languages (Swift/Objective-C for iOS and Java/Kotlin for Android), developers make a single codebase and modify it for both platforms. To do this, they employ platform-specific components, APIs, or libraries that cater to the unique demands or design guidelines of each platform.
Why is it good for you? Cross-platform React Native app development significantly cuts development time and costs, as you don’t need to hire two different teams to develop native apps for each platform.
Native Performance
Applications developed with React Native have near-native performance. They act almost as native mobile apps, as the technology supports native components and APIs for each platform (iOS and Android).
Here’s an explanation from our senior developer, Ilya:
“During the development process, we run the JavaScript code in a separate thread from the native UI. This allows us to get smoother performance for the app. React Native acts as a bridge that connects the JavaScript code with the native components and APIs of the mobile platforms (iOS and Android). It establishes a communication channel that enables seamless interaction between the JavaScript layer and the native layer.”
Why is it good for you? Excellent animations, interactions, and fast load times, similar to completely native programs. Users are more engaged and satisfied with an app that feels like a native program. At the same time, you can have your app delivered to the market faster.
Hot Reloading
Hot reloading allows developers to see changes to their code immediately in the running app without losing the current state. It provides a quicker development process, boosts productivity, and makes the whole building experience more efficient.
Why is it good for you? The developers can build cleaner code because they can catch problems at an early stage. Additionally, you can save on your budget as the development time is shortened and the developers can react to user feedback and improve the app quicker. This allows for faster iterations and the ability to adapt to market changes promptly, ensuring your app remains competitive and meets user expectations.
Disadvantages of React Native
The drawbacks aren’t always deal breakers and may be controlled to some extent with careful planning, optimization, and exploiting React Native’s benefits.
However, we’ll examine them so that you can consider them when deciding if React Native meets your project’s requirements and objectives.
So, here are three key pitfalls of React Native.
Performance Limitations
While React Native provides near-native performance, it may not always be as efficient as pure native apps, particularly for complicated or heavy tasks.
Certain performance-critical features could need extra optimization or a bridge to native code, so that can increase development complexity.
Dependency on Third-Party Libraries
React Native depends on third-party libraries to extend its capabilities and connect JavaScript and native platforms. Despite there are many libraries available, their quality might vary. Some libraries may not be updated on a regular basis or may have compatibility problems, posing challenges for long-term maintenance, security, and app stability.
Limited Access to Native Features and Modules
React Native can’t give direct access to all native features and APIs. Sometimes, platform-specific capabilities can require the use of specialized native modules or bridging, so there might appear to be a need for native development knowledge. If React Native does not support a desired native feature or there is no well-maintained library, developers may be forced to create native code or discover alternate solutions, which can have an influence on the app’s capabilities and demand extra development work.
To overcome the drawbacks, you can turn to React Native mobile app development services from Rubyroid Labs. This will help eliminate risks in the creation of your future cross-platform mobile application.
8 Points to Consider Before Choosing React vs React Native
The decision to use a specific technology for a project directly depends on your business plans and expectations. You decide whether your app should be scalable for more users in the future or if it’s just for your enterprise.
We’ve put together a list of suggestions that may be beneficial in guiding your choice.
- Analyze thoroughly your product requirements, business goals and expectations before making a decision. Think long-term: take into consideration not just your present needs but also the potential of the app—scaling and platform expansion.
- Examine your target audience’s preferences and behavior in platform usage. What do people use more—the web or mobile?
- Create a prototype or MVP with each technology to test performance and development speed.
- Consult with experienced React and React Native developers to learn about potential difficulties and bonuses.
- Analyze the total cost of ownership, which includes development, maintenance, and prospective rewrite expenses if the platform requires changes.
- Stay flexible; your current decision does not have to be final. Your decisions regarding the product can vary along with the market’s trends.
- Determine the availability of developers with expertise in each technology in your location or budget range.
- Review case studies of similar development companies in your sector to gain insights into their experiences.
Sometimes it may be difficult to express a project idea to a partner, as in your mind there’s one image, but in reality, the product may be far from your expectations. The best way to avoid misunderstandings and build a high-quality application is to follow a step-by-step plan, which can help unpack all your views regarding the new app. Our instructions will help you get ready to present an app idea to a developer and ensure that the result meets your needs and expectations.
Wrapping Up
Now that we have explained the differences between React.js and React Native, as well as the benefits and drawbacks of each technology, you can make an informed decision for your project. The choice of the tech stack ultimately depends on your specific goals and requirements.
At Rubyroid Labs, we have been working with clients worldwide. Our team is ready to offer expert insights, provide consultation and bring your idea to life. Let’s work together to create a solution that best serves your needs.