In some industries, key operators have to accomplish tasks on the move. Take property business: agents travel between showings while discussing deals with partners and clients on WhatsApp or other messaging apps. As such companies grow, the need for more advanced real estate software, such as mobile CRM, becomes obvious.
CTOs, executives, and entrepreneurs often ask Rubyroid Labs questions related to creating a CRM mobile app with React Native. We are not surprised that they consider this framework, as a whole bunch of popular apps, such as Facebook, Instagram, Skype, Uber, and Tesla electric car apps, run on it.
How expensive is building a CRM with React Native? Is it a suitable technology for my business model? How expensive is this? What alternatives are available? All of these are legitimate concerns, and the frequency at which we have to respond to them inspired us to write this article.
If you have the same questions, read on to learn from our expertise and years of experience.
Do You Really Need a Mobile CRM App?
Before you choose a technology, we suggest you take a step back and ask yourself: do I really need a mobile CRM app?
Odds are that you have one or two concrete business problems in mind as opposed to the range of aspects covered by more complex software like CRM. The price tag for developing a custom CRM is quite high and you should think twice before you opt for this solution.
Alternatively, consider building a mobile app with functionality centered around the exact problems that you seek to solve.
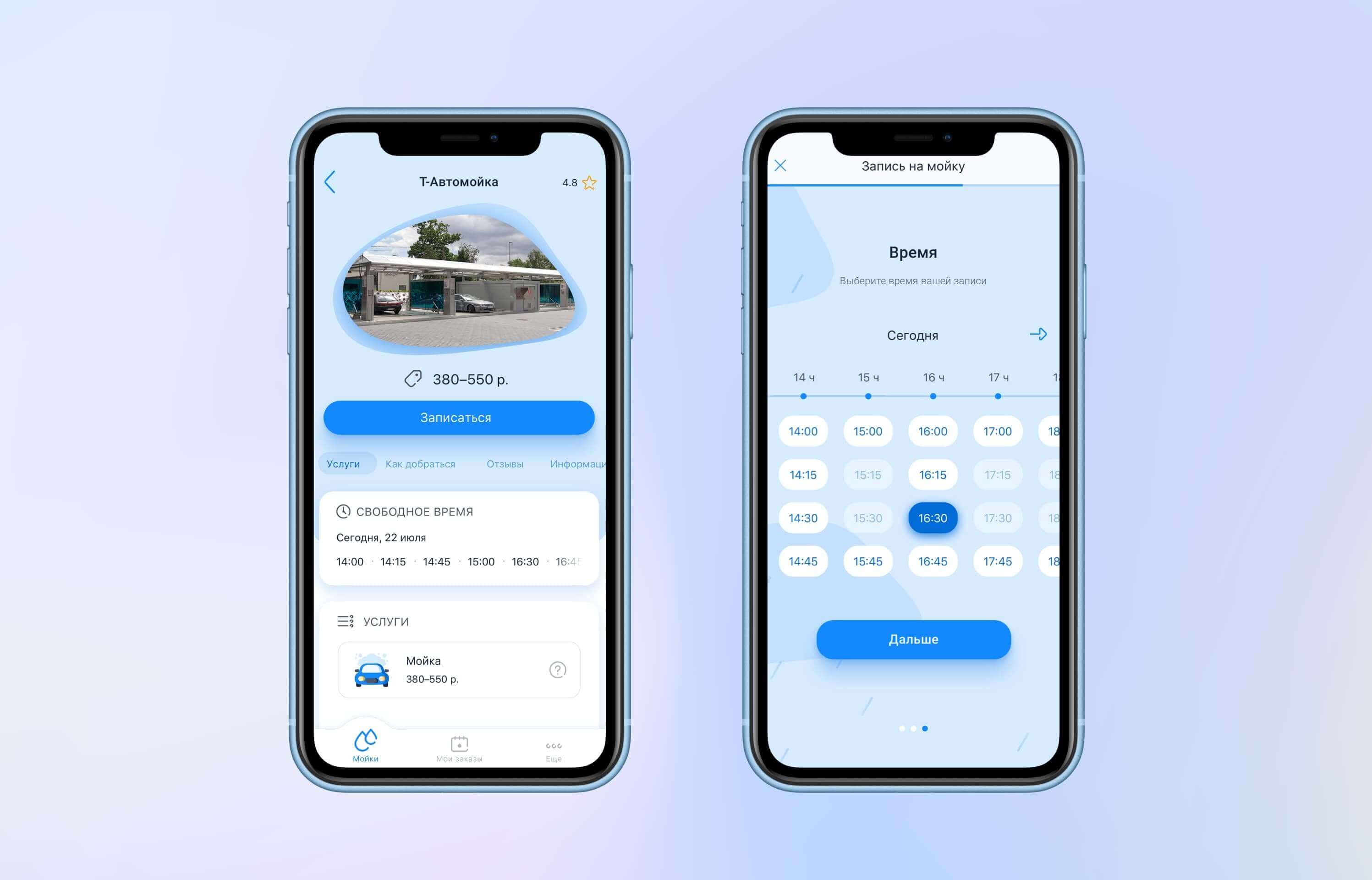
Here is a story from our experience: RocketWash, a service that connects car washes with car owners, hired us to create an advanced desktop CRM. The client was happy about the product we built and consulted us on how to best implement mobile experiences within the system.
By talking with the company’s executive team, we narrowed down the key task for the prospective mobile app: connecting a particular consumer base with the system. Eventually, we developed an app with the functionality tailored to the needs of car owners, and integrated it with the RocketWash CRM.

This approach allowed the client to solve the business problem in the most cost-efficient manner possible.
Building a Mobile CRM with React Native
It is not a coincidence that you are considering React Native as a framework for your CRM mobile app. It is a good choice of technology, and here is why.
Facebook rolled out the first version of React Native in 2015. Since then, it has been battle-tested and perfected by top-tier businesses.
The best thing about React Native is the versatility that it gives you. Using this framework, you can build two mobile apps, for iOS and Android, at the same time. React Native automatically generates native code for each of these operating systems, creating system-specific components.
Furthermore, you can add code into your codebase that is specific to the operating system to support features like Health API on iOS. All you need to do is apply the right plugins, of which many have been created by the development community.
And if you can’t find the relevant plugin, you can contract a software engineer who will build it for you.
The main flaw of React Native so far has been its inefficiency in handling heavy, resource-consuming games and complex animations. But this is not the problem you will encounter when you create a CRM mobile application with React Native.

Rubyroid Labs can help you make better sense of whether building a CRM with React Native is a financially viable option, and we’ll make it work for you — just ask us.
Alternative Tech to Build a CRM App With
Native Languages
You must have a good reason if you choose to develop a CRM mobile app with a native language, such as C++, Java, Kotlin or Swift.
The benefits of a natively built product are obvious. They include unlimited customizability, integrations with virtually any other software, connection with sensors and hardware, and more.
Nevertheless, if these benefits do not add value that translates into a noticeable revenue boost, developing a mobile CRM app with a native language will be a huge waste of resources.
If you target two platforms, iOS and Android, you will have to develop two separate applications, deploying two teams of programmers to write two different codebases. This will make CRM mobile app development up to twice as expensive and much slower than building with React Native.

At some point, you might want to add a custom feature like calculating price based on specific conditions. With native apps, you would have to:
- build this feature twice and update it later for Android and iOS versions separately, which is a lot of work;
- code the feature in a lower-level language like C++, juggling various native libraries, which substantially slows down the development.
So do check out the potential ROI of your mobile CRM before going native. Spoiler: you’re unlikely to find this path worthwhile.
A React Native CRM vs Using Other Cross-Platform Tools
Of course, React Native is not the only technology for building mobile CRMs to work on different platforms. Let’s see how it compares to popular cross-platform and hybrid alternatives.
Look at Flutter, Ionic and Xamarin. When you create a CRM mobile application with React Native, you can rely on a huge community — something those three can’t boast having. And a smaller community means you could struggle to replace or add developers and fail to find information when you encounter development problems.
One more thing common to Flutter and Ionic is that both are engines, while React Native is not. The latter maps the cross-platform code to native platforms, and when the code executes a function, a corresponding function on the platform receives a signal to rev up.
This feature makes React Native a simple, elegant and cost-efficient solution — no extra work needed.
Flutter vs React Native
Google has created Flutter as an open-source framework, complementing it with exhaustive documentation and a battle-ready toolkit. The framework uses Dart, a relatively new coding language, which is not yet very popular with developers.
In addition, Flutter doesn’t support default continuous integration (CI) and continuous delivery (CD) platforms like Jenkins and Travis. This means developers have to decide whether to: either use custom scripts or use newly-built Flutter-specific platforms such as Codemagic and Flutter CI by Bitrise.
Ionic vs React Native
Ionic is a web-first open-source SDK created for hybrid app development on top of AngularJS and Apache Cordova. It will be a great option if you already have a web CRM for which you need a mobile version.
However, don’t expect your CRM built with Ionic to look as closely to iOS/Android native apps as a React Native CRM would. It may also work a bit slower.
Xamarin vs React Native
Xamarin is a .NET development platform. A CRM built with Xamarin may work faster than the one built with React Native. The platform also boasts an interface for using native tools, which takes cross-platform development closer to building native iOS and Android apps.
But being that close to native development comes at a cost. Xamarin developers need to know how to use a bit of Kotlin or Java for Android and a bit of Swift or Objective-C for iOS. Otherwise, they may not be able to tweak the user interface (UI).
Another disadvantage is that updates for apps built with Xamarin take more time to apply than those for React Native CRMs or other apps. And with each new version released, your app will grow by around 5 megabytes, with debug builds growing by as much as 20 megabytes.
Lastly, Xamarin is not completely free. To get the most out of the platform, you may need to add Visual Studio to your toolset. And Visual Studio is only free for individuals and small teams, with prices for Professional and Enterprise versions starting at $45 per month.
Progressive Web Applications
Progressive web apps (PWAs) feel and look much like mobile apps, but they are a different type of software.
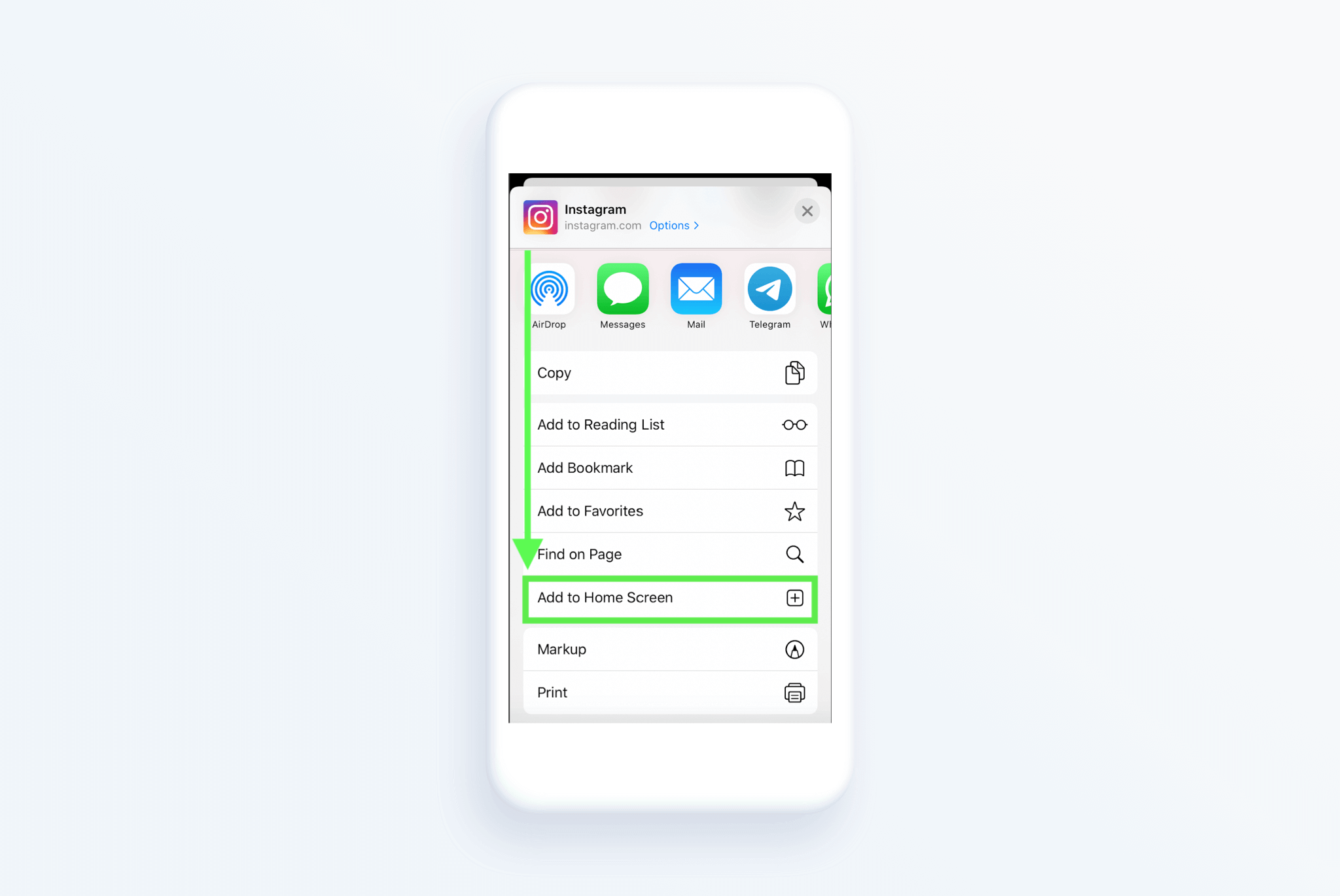
A CRM PWA is an application that opens in a mobile browser. Here is what makes a PWA similar to native mobile apps:
- You launch it by tapping an icon that looks like a normal app icon on your device.
- It can send you notifications if you run on Android.
- The way you use it is the same as for regular apps.
- You can use it offline as it caches data on your device and syncs it across all your devices via the cloud.
Unlike mobile apps, a PWA is not built for just Android or iOS, which is a big plus.
With native apps, you need to release updates for each operating system, waiting until they get reviewed and approved (if at all). With PWAs, you just make changes in the codebase once, and they immediately kick in for every platform.
However, PWAs have limitations that you should be aware of, such as:
- limited integration with third-party services like calendars and social media apps
- inability to access your contacts in order to make calls or records
- restriction of many features by iOS, including access to Bluetooth, advanced camera functionality, and push notifications.
In general, Apple’s stance on PWAs is different to Google’s. Without going into detail, these differences affect accessibility of such apps, which can escalate in the future as the PWA concept develops.

Developing a PWA will be the right choice for companies that want to have a custom in-house tool for up to five actors built in a cost-efficient manner.
Responsive Web Design
In 2020, if you’re utilizing a CRM that is not designed with the mobile experience in mind, you must have a very good reason.
For example, desktop-centric applications are typical for businesses that need to process a lot of data on one screen, such as complex trading.
This also might be fine if your users are most comfortable interacting with the product on a tablet rather than a smartphone.
However, if you decide that your app needs to be mobile-friendly, you might consider implementing responsive web design (RWD). This is the cheapest way, and the output remains demanding.
An RWD application is still a website that opens in a browser, even if it looks and feels like a mobile app. Don’t expect push notifications, offline use, an icon on the phone screen or other app-specific features from it.
Just like with progressive web apps, RWD is an option to consider when upgrading a corporate CRM used by five people or fewer.
So, Will You Create a CRM Mobile App with React Native?
You want your mobile CRM to be a business tool that makes life easier for you and your clients. Let this thought guide your choice of technology, and you’ll realize React Native is the best option. By creating a CRM mobile app with React Native, you reap all the benefits of phone-based business tools without breaking the bank.
If you are still unsure about how to proceed with developing your mobile app, consult Rubyroid Labs.




8 Comments
I Like to use React Native framework because React Native is an open-source framework that allows you to build a framework mobile app.
Thank you. I think I need a mobile CRM, how much does it cost?
To find out what the cost of CRM includes, read this article https://rubyroidlabs.com/blog/2019/06/how-much-is-it-breaking-down-crm-development-costs/
To find out the exact cost of a mobile CRM, leave us a request.
Thanks for your article. It seems that React Native is more suitable for my project than React Native alternatives.
We are glad to hear it. If you need assistance with your react native CRM, send us a request.
Thank you!
Cross-platform application sounds like an excellent choice to cut costs and time.
Thanks for the blog. Informative.