When you set out to build your own online store, there are a lot of things to consider. And this is where our custom eCommerce development guide will come in handy.
Since 2013, Rubyroid Labs has developed over 70 eCommerce websites and mCommerce apps combined. So, if you’re serious about building your own online store, here’s a shortcut: write to us.
Now, if you want to learn more about the process first, we’re inviting you to tap into our experience with this guide.
-
- Why Go Custom?
- Where to Begin Building Your Custom Eсommerce Platform
- Which Costs to Include
- Think of These Things Early In Custom eCommerce Development
- Include These Features When You Opt for Custom Development
- Should You Build Your Online Store In-House or Outsource It?
- How to Outsource Custom eCommerce Software Development Right
Why Go Custom?
Building a custom eCommerce solution costs more than to simply use a platform like Shopify. These kind of platforms offer the most common online trade features you may need. And the main reason you may want to go custom is…
Specific Business Goals or Unique Processes
For instance, you may be selling smart home systems. You could then need a system builder which customers can use to put together a combination of products that work together and suit their needs. Or you may have an unconventional weapon of sales techniques in mind to bring into your online shop as a user feature (examples follow down the page).
Responsive Technical Support
Another reason you will need to go custom: your prospective new platform is conceived to expand your retail business that requires responsive support.
Top eCommerce platforms provide decent customer support services, but this is part of their overall expenditure. And as such, they tend to optimize it — usually with artificial intelligence (AI) which still can’t really handle complex issues fast enough.
Owning Customer Data Protection
Finally, you may want to choose to be in charge of your customer data protection. The best eCommerce platforms kill it with respect to protecting their clients, as they use the most advanced strategies. This includes double authentication, diverse data centers, encryption, and more. Still, they are never 100% safe — just Google “Shopify data breach” and see the results.
If the platform you are using has a serious breach and you are blamed for it, you may end up fighting a court battle. This is not to say that custom sites and applications are invulnerable. But if you choose custom eCommerce website development, you will be in full control.
Where to Begin Building Your Custom Eсommerce Platform
First of all, you will need to formalize your vision. This will help you gain a holistic picture of the prospective product and, later, present the idea to your developer. Here’s how you go about it.
The MVP
The first step in custom eCommerce development is building a minimum viable product (MVP). The MVP carries a set of features sufficient to test your product idea with the target market and collect customer feedback. So, describe the main functionality of your product, emphasizing your killer features.
You may struggle to decide what to include in your MVP and what to leave out. Rubyroid Labs can help — just use our product discovery service. We will turn the brief description of your product idea into a set of project documents, prototypes and custom development cost estimates.
Additional Features
All the eCommerce features that are on your mind but can be left out at the MVP stage need to be recorded. This way you will create a backlog which will help developers better understand your idea.
Programmers will also help you plan the development of the backlog features in subsequent releases. Some of these features, however, may never see the light of day as you study the response to your MVP going forward.
Technology
Technology is usually up to your developer. At Rubyroid Labs, we use Ruby on Rails for websites and React Native for mobile apps. And here’s why.
Why Using Ruby on Rails in eCommerce Is a Great Choice
Shopify, GitHub, Airbnb, Basecamp and other large companies use Ruby on Rails. And this may be because the open-source software development platform allows you to do the following:
- Find and onboard developers with ease because the technology is mature and popular.
- Build almost any features, thanks to RoR’s versatility.
- Add new features fast using technological shortcuts provided by the framework, libraries and integration tools.
- Change pricing, add personalized discounts and configure other things easily — without tweaking the codebase.
- Experiment with functionality as much as you like by quickly putting up prototypes and testing them in real-life environments.
- Bring in smart insights, thanks to ActiveRecord, the most advanced ORM system, which underlies Ruby on Rails.
- Solve issues fast by talking to the vast community built around the technology.
- Ensure top-level security (the last time a major vulnerability with the framework was discovered was in 2012).
- Boost page load speed with tools like Hotwire’s Turbo.
- Scale up with ease (running on RoR, Airbnb has been able to handle around 60 million monthly visits on its site from over 150 million users).
Why Using React Native in mCommerce Is a Great Option
If you choose React Native to build your mCommerce app, you’re in a good company. The eCommerce platform Shopify, Delivery.com, Flipkart, Tesla and Walmart use this framework. And there are at least seven reasons to follow their lead:
- Use technology that has been battle-tested since 2015.
- Save money by building two mobile apps, for Android and iOS, within one project.
- Make each of the two apps look and feel 100% natural for users of a particular operating system.
- Support OS-specific features (e.g. Health API on iOS).
- Add and replace developers with ease, as React Native is a web technology using popular languages, JavaScript and TypeScript.
- Add new features for immediate effect on both types of mobile devices.
- Develop the product fast using third-party APIs and hundreds of libraries available with React Native.
Materials
If you have been working on the idea for quite some time, you must have materials that can help your developer. These may include the following:
- wireframes, mockups and other design materials
- lists of competitors and similar software
- software specifications
- use cases
- target audience’s profile
- anything else
Which Costs to Include
It’d be too farfetched to predict how much your project will cost. Building an eCommerce website may span from $5,000 to $30,000. However, you can anticipate the following budget distribution:

Product discovery (planning the MVP): 10–15%
Design and development: 55%
Testing and fixes: 30%
Again, building a custom product is always a risky enterprise. And the more innovative your product idea is, the bigger the risks are of underestimating its development cost. Therefore, we recommend adding 30% of the entire project budget as a risk buffer.
Alex Hul, Project Manager, Rubyroid Labs
Product Discovery
You’ll need to look into specific goals, features and relevant technology to order your thoughts and explain them in a way that programmers would understand. In the software development world, this is called discovery.
Discovery as a service typically costs about 10–15% of the entire project budget. As the first stage of the process, it will determine your further expenses.
Think of These Things Early In Custom eCommerce Development
As you plan your custom eCommerce solution, you’ll need to consider a few things early on.
Scalability
The more successful your app or site grows, the more traffic it will pull in. And more traffic means higher loads on its systems, which can slow things down or make the site or app crash.
To avoid that, take the following actions:
- Duplicate the core infrastructure elements to keep the application up if one part of it goes dark.
- Use load tests during development.
- Use the autoscaling feature.
- Cut operations related to third-party APIs, network and input/output as much as possible. Also, process them in a non-synchronic manner using specific patterns.
- Use Docker, Kubernetes or other software made for expanding applications at ease.
- Use easily expandable databases wherever applicable.
- Use Datadog, New Relic or other similar services to track your application performance.
- Organize your application’s logic into tasks and set them to be carried out in sequence.
Usability
Simplify shopping with your eCommerce store by creating an intuitive user interface (UI) and streamlining user experience (UX) from day one. And even if this seems like a waste of time and money at the early stages, consider this: UX design cuts wasted development time by up to 50%. Let’s go over the main aspects you’ll need to take into account.
Page Layout
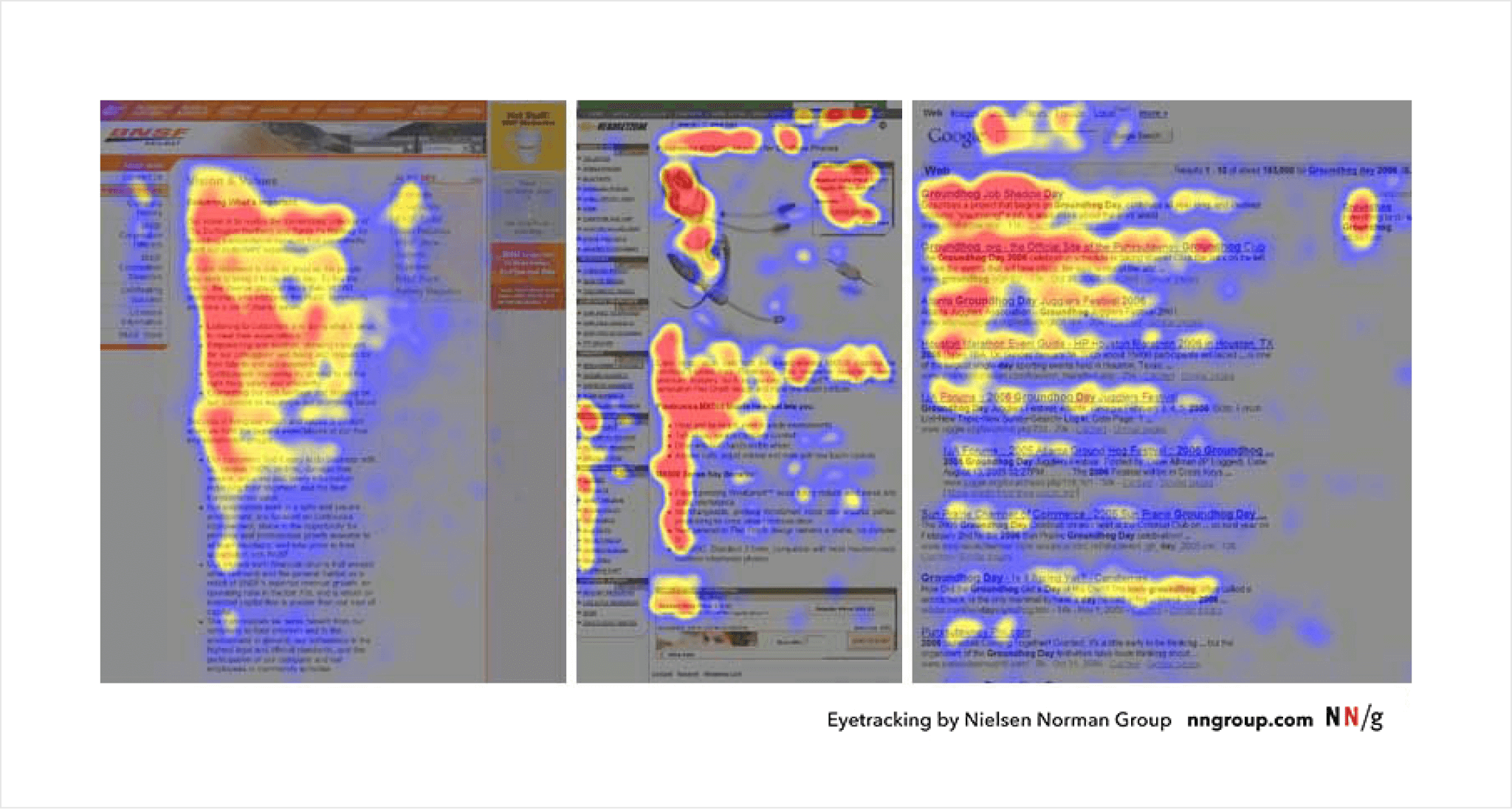
Use the F-pattern when organizing information on pages. This is proven to get people’s attention in eCommerce, as it’s about following the way their eyes typically move when discovering a website.

Load Speed
If it takes one page just one second more time to load than normal, you may lose millions of dollars in sales. Use Google’s PageSpeed Insights to measure your load speed and find potential issues.
Navigation
Help users find their way around your site by including direct links to the product catalog on the homepage.
Catalog
Simplify discovering new products for shoppers by making your catalog structure user-friendly. Don’t overload it. For instance, building a beauty product catalog around skin types might deter potential customers who are not sure what their skin types are.
Search
Many people will come to your site looking for particular items. Make a point of enabling the search function and placing the search bar in the upper part of your site and application. And put together a list of parameters online shoppers may want to specify to find products faster (e.g. size, color, price, range, etc.).
Finally, don’t forget about less common features like image search and voice search.
Shopping Carts
Make the shopping cart, also known as basket and shopping bag, immediately visible. Drawing on the F-pattern, the upper right corner will be the most suitable position.
The cart needs to show the list of items added, their summaries, prices, delivery costs and estimated delivery dates. And if the items haven’t been purchased, they need to stay in the cart for the shopper to see upon their next visit.
Anna Moroz, Head of Software Design, Rubyroid Labs
Here are some examples of good shopping carts:

Check Out
Checkout is a shopping stage where a lot of purchases are lost. But there are several things you can do to streamline this process. For example, you could play with button names and, instead of naming a button “Next,” put the caption “Go to payment” on it. This would provide a sense of progress and improve commitment.
Another way to ensure a purchase is by automatically filling fields like zip code, country and street from the user location. Or at least provide automated suggestions to avoid mistakes.
Even if the customer has been able to fill in all the details correctly, something may still get them stuck. Err on the side of caution and provide a link to an FAQ section and maybe even a chat option.
Lastly, adding popular payment options like Google Pay and Apply Pay is non-negotiable.
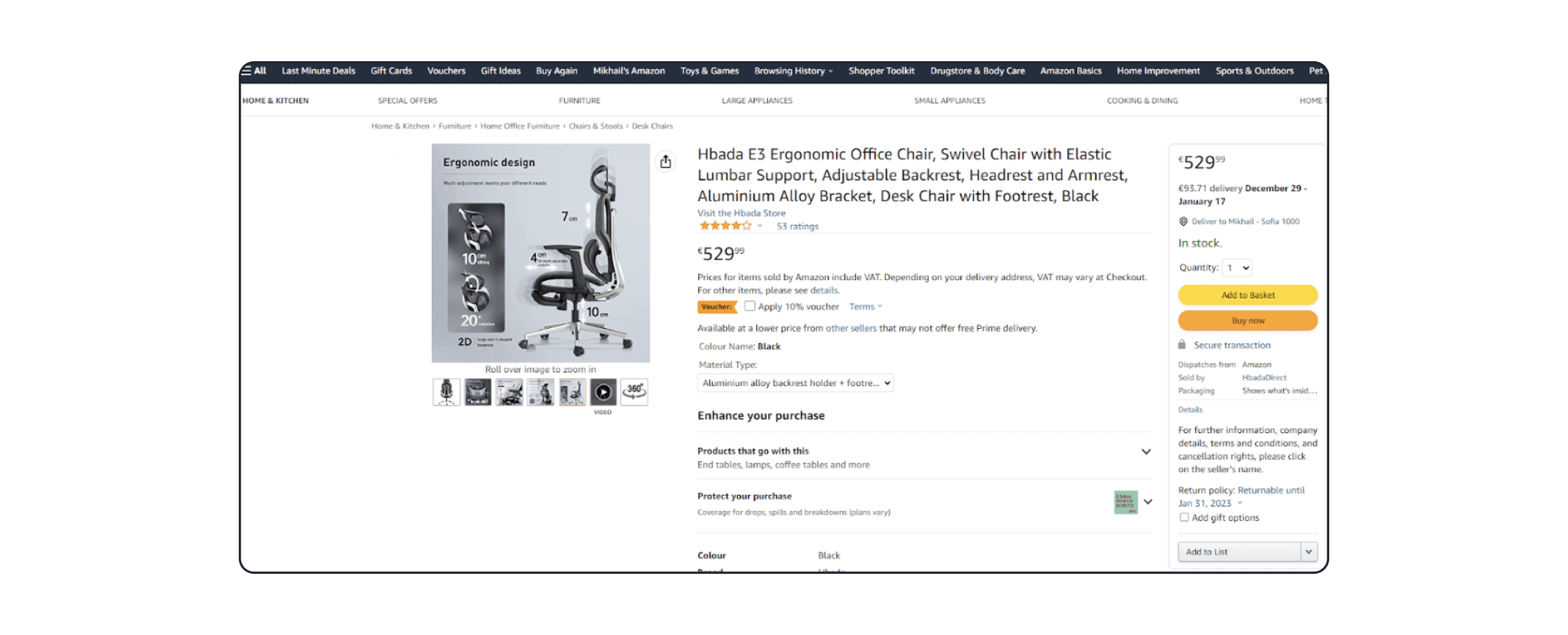
Effective Product Pages
- An effective product page, also known as a product detail page (PDP), contributes to a purchase like nothing else. Make yours effective by including the following elements:
- a sharp heading at the top that includes product details like its name, purpose and brand;
- breadcrumbs (the step-by-step path that led the user to the product page, usually displayed in the top part);
- product summary placed in the upper left corner under the heading;
- high-quality photographs, 360º images, photographs and videos of the item in use and videos showing the item from all angles;
- watermarks for specific products (e.g. vegan, sulfate-free or cruelty-free);
- separate images for parts of compound products;
- the price tag;
- availability status (in stock / out of stock / pre-order);
- the item quantity setting;
- the main call-to-action button (e.g. buy or add to cart) placed so it’s immediately visible;
- product options (e.g. color, size, set up, etc.)
- a thorough product description (e.g. materials, ingredients, measurements, compatibility with related products, etc.);
- the seller’s details (for marketplaces used by large and small businesses);
- order and shipping information based on the user’s location;
- customer feedback (reviews with photos and videos);
- an interactive rating section;
- the “Buy now” button for one-click purchases;
- a similar-products section.

Third-Party Solutions
It doesn’t make sense to build every feature from scratch. Instead, consider integrating third-party solutions like these:
- A CRM (custom-built or preset)
- Warehouse information system integration tools (e.g. ShipWorks)
- Accounting software integrations (e.g. QuickBooks)
- Email sender integrations (e.g. Mailchimp, Klaviyo)
- Payment gateways (e.g. Amazon Pay, Stripe, PayPal, Apple Pay, Bepaid)
- Analytics and advertising tools (e.g. Google Tag Manager, Facebook’s Ads Manager, Census)
Census is a particularly interesting reverse extract, transform and load (ETL) platform. It will allow you to analyze your data from business intelligence reports and various dashboards in one place.
Usually, the analytical data stored in these sources can be described as a data warehouse and is not really actionable. But Census turns that warehouse into a hub for business operations, accessible for everyone in your company. It can be integrated in your administration panel, as well as with third-party platforms like Zendesk, Salesforce and Magento.
In fact, there are a lot of external eCommerce solutions to use. And we have successfully integrated a fair amount of them with our clients’ prospective and existing websites. So, if you’re unsure which one to use, we can consult you — just drop us a line.
Include These Features When You Opt for Custom Development
Let’s say you’ve made up your mind and are going for a custom solution. And you likely have one or two killer features in mind that set it apart from competitors. No? Then you definitely should be creative and think of some because, otherwise, you are depriving yourself of the true benefits of custom eCommerce development.
Here are some ideas, including ones from our experience.
Gamification
We live in the age of short attention spans that are becoming even shorter. And to keep people’s attention, you need to engage them through your user experience (UX). One way to do so is by gamifying parts of the shopping process.
Check Out
As long as the check out represents a clear sequence of actions, it’s easily gamified. For instance, you can visualize those actions as steps in a progress bar reminiscent of video game interfaces. A simple improvement like that provides an engaging experience and translates into more conversions.
Points and Missions
Customers can earn points by buying from you and completing assignments (e.g. sharing products on their social pages or through referrals). You can even create missions with multiple steps and ultimate completion rewards. Thought through and properly implemented, this gaming element will prop up activity on your site or in your app and boost sales.
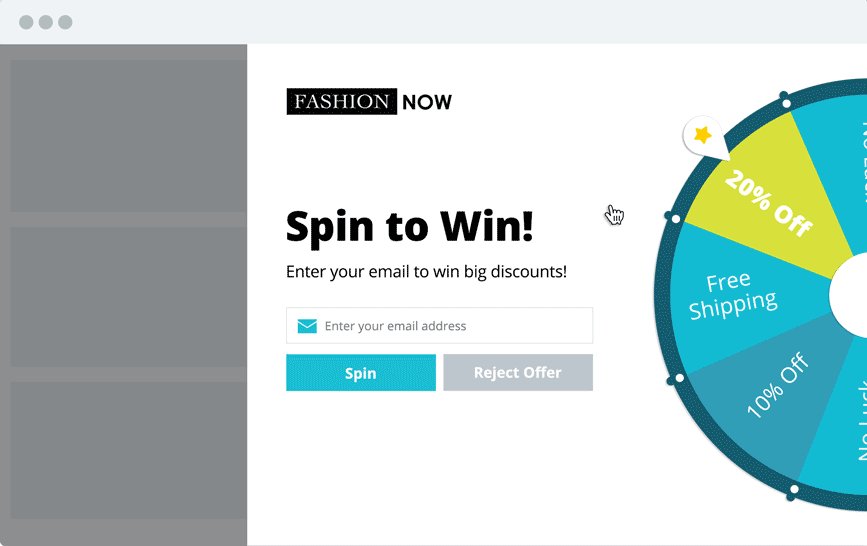
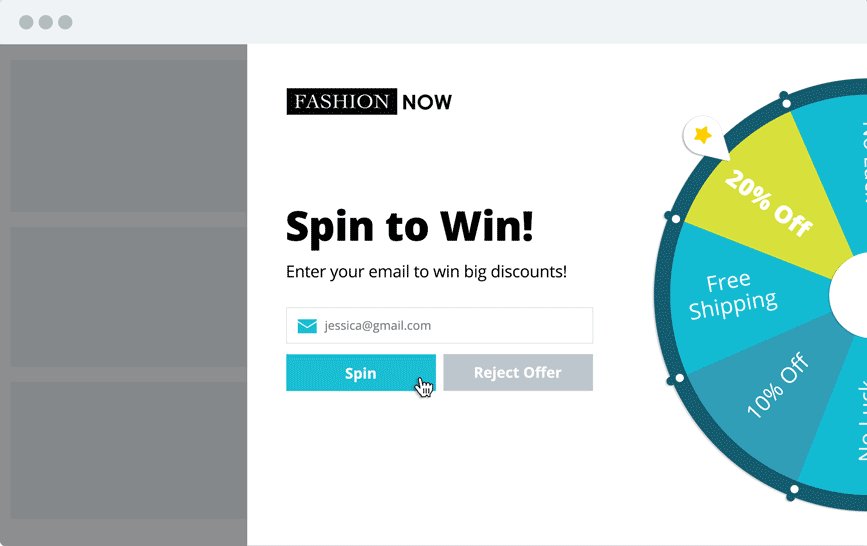
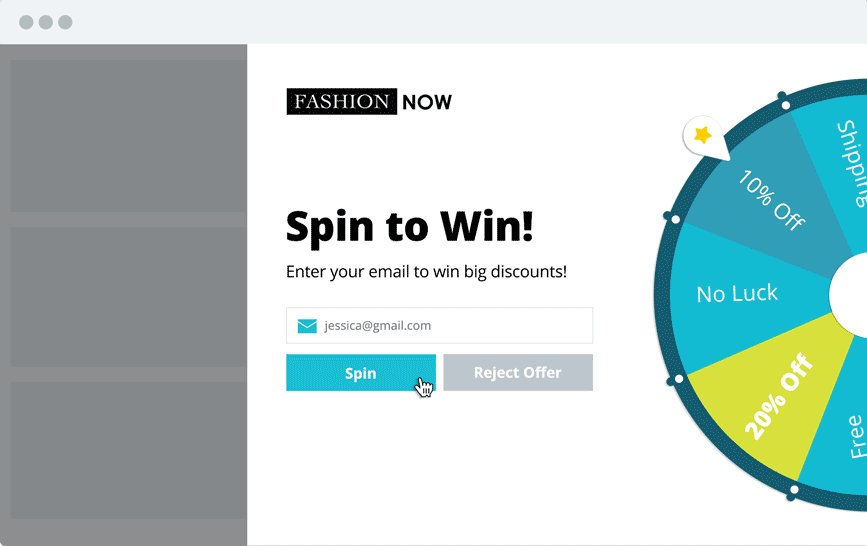
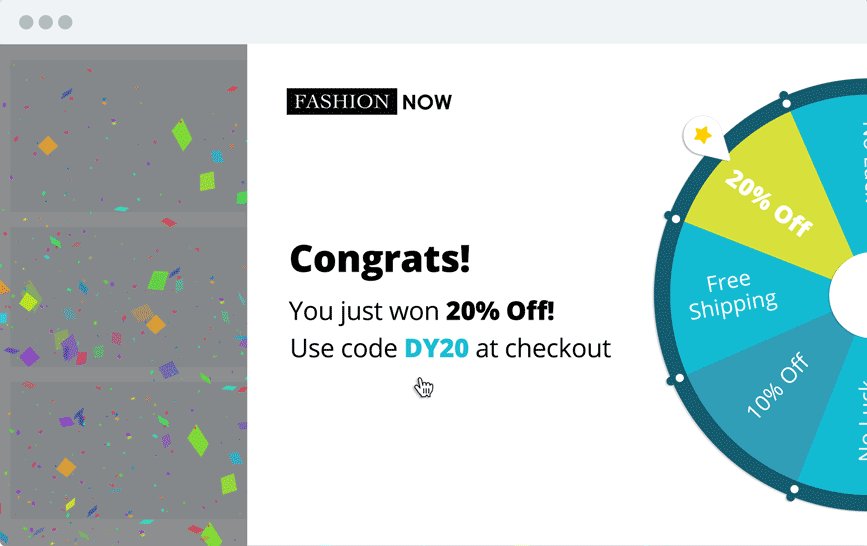
Wheel of Fortune
Customers are often reluctant to register on new websites. But sometimes a little push can go a long way, and a wheel of fortune offers a push like that.
On your site or in your app, you place an animation looking like, well, a wheel of fortune you may have seen in TV shows. And you need to make it immediately noticeable, right in front of the user’s eyeballs — as a pop-up screen with instructions. New customers will have a chance to enter their email address, spin the wheel and win a prize (e.g. a discount or gift).
Introduced for getting people in, a wheel of fortune can be used further with registered users. Again, it’s up to you to set up a strategy.

Automation
By automating processes you can nip a few issues in the bud. Here are some examples.
Availability Information
You can automatically display and hide the “Out of stock” message for items as their availability changes. Furthermore, the changes can be communicated to team members, stakeholders and other involved parties.
Customer Profiling
Automation can assign tags to users by location, preferences and other parameters for you to use in marketing.
Alerts
Alerts to customer service can be automated to help them manage orders that are unusual (e.g. too many units).
Voice Assistance
Voice search does more than streamline the online shopping experience. In fact, many people have already adopted their phones’ voice assistants to a great extent and you will need to respect their habits. Therefore, it’s important to enable voice assistants (Google Assistant, Apple’s Siri or Amazon’s Alexa) with your custom eCommerce solution.
Participation
Put up a system where users can vote for new products. For instance, we helped one beauty eCommerce business create a system allowing customers to vote for items to be added to the selection. This made both the customer base more committed and let the company learn more about them.
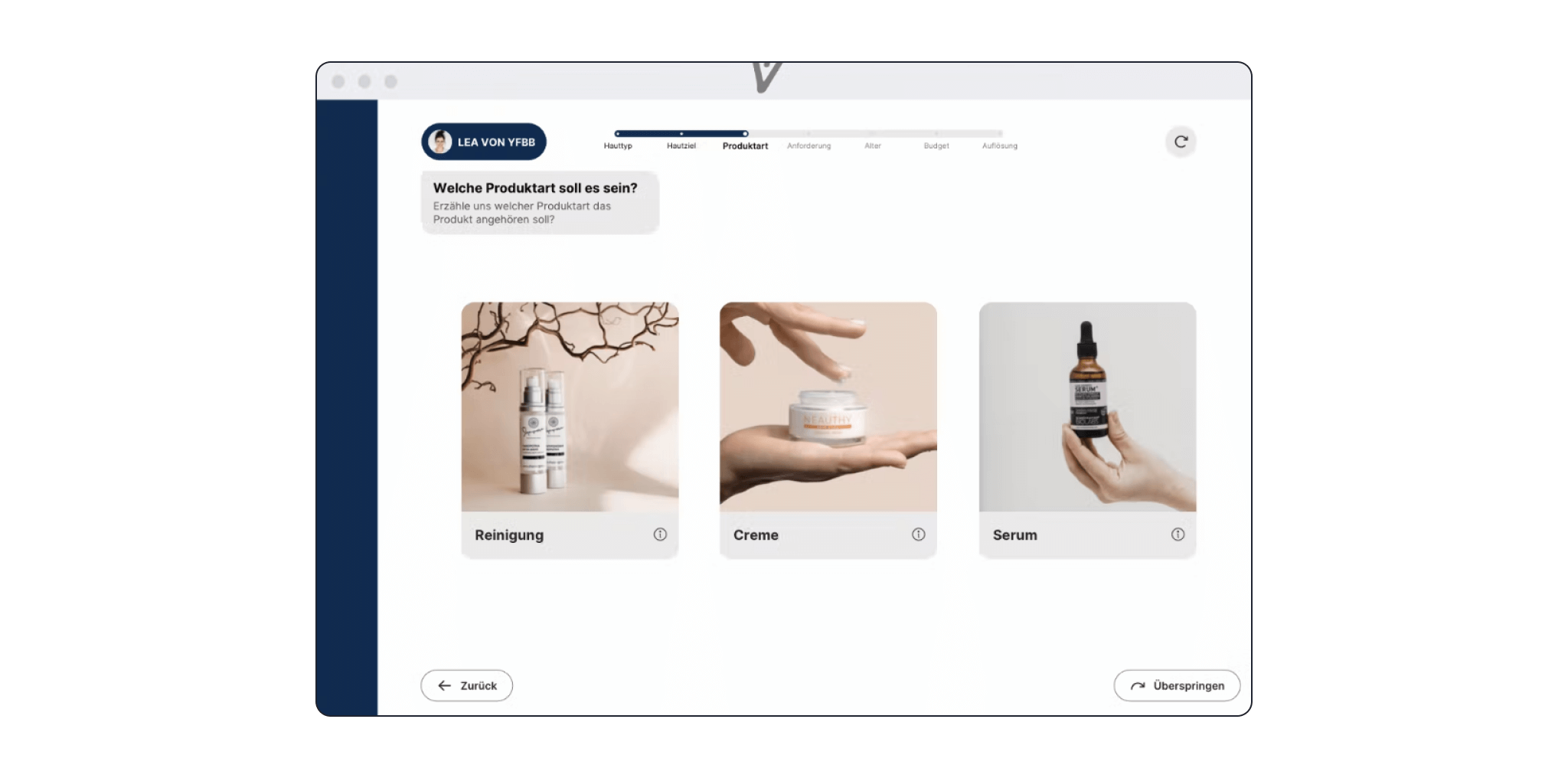
Personalization: Surveys
According to Statista, 12% of consumers in the US and the UK considered personalized recommendations, offers and other content as very important to them in 2020. Some 30% have said they saw it as somewhat important.
Introduce surveys and use the answers to smart-suggest the most relevant products to shoppers. And this is what we did for our client, Yelz. We developed an AI-operated module that asks customers about their face, skin, body and hair, so the system can suggest beauty products accordingly.
Personalization: Social Assistant
To take things to an even more personal level, you could connect a smart chatbot to the system. The bot could ask customers if they mind it using public information from their social media profiles in order to suggest more relevant products to them.
We’ve helped one German company, Chatchamp, build a bot like that. Using it, eCommerce businesses boosted customer engagement six times and cut cost per lead by 50%.

Personalization: Adaptive Homepage
Why show the same offers to everyone when they land on your homepage? If you use Amazon, you may have noticed that whenever you open the site you see product suggestions based on your browsing history.
Subscriptions
Nowadays, subscriptions are everywhere, and online commerce is no exception. So it is only natural to think about making this feature part of your site or application.
For example, if you were selling books you could save your customers time through subscriptions. You could pick a new book to their taste and deliver it to their front door every month. Actually, the startup La Kube has already brought this idea to life with the help of Rubyroid Labs.

Image Search
Let customers upload photos of items they have seen elsewhere and use them to find similar products in your digital store. AI will make finding items as easy as it gets.
Image search on Amazon Shopping app using a smartphone camera
Augmented Reality
What if you could try shoes on, while online, to see how they suit you? That’s possible now and is becoming increasingly common. Even the classic brand Gucci has brought this feature into their app.
Barcode Scanner
If you’re building an app to support your brick-and-mortar store, a barcode scanner is a must. A customer may find a piece of clothing that they like but is not their size, and there is no free shop assistant available around to consult. They may leave — or scan the item’s barcode with the app and check out if there is a similar one in stock.
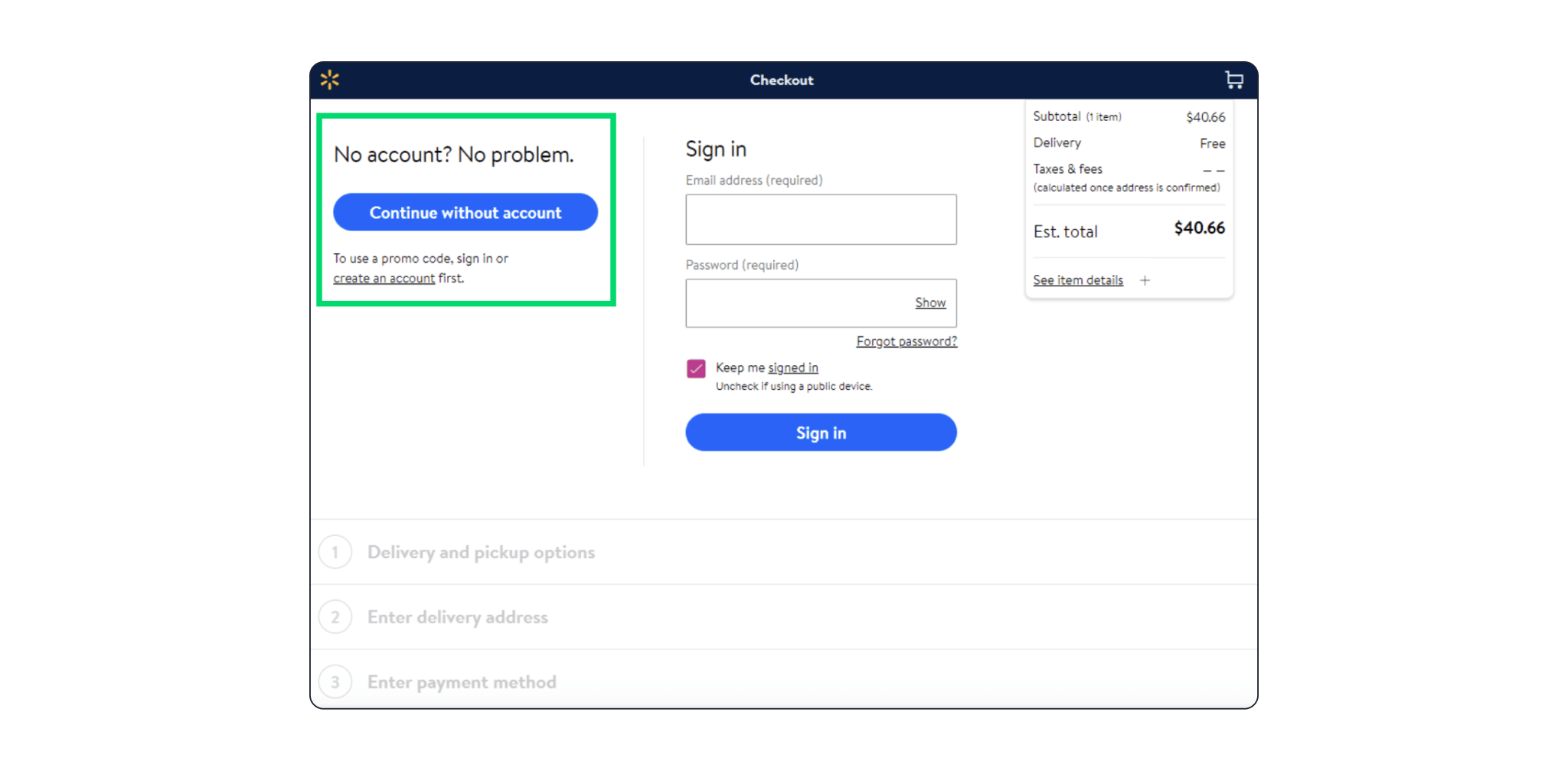
Easy Sign Up (or No Sign Up at All)
Signing up via Google Accounts, Facebook, Twitter or other platforms popular with users simplifies starting a relationship with your brand. And to make things even easier, enable customers to place orders without creating an account at all (see below how Walmart does that).

Should You Build Your Online Store In-House or Outsource It?
You generally have two options to go about building your custom eCommerce solution: put together an in-house team or outsource the job.
The former is the most expensive and time consuming option. You’d have to rent an office, pay utility bills, buy equipment, recruit people one by one, pay employment benefits and do a lot of accounting. On top of that, if you choose to hire developers locally, their hourly rates may far exceed your budget.
Although we can’t calculate potential corporate expenses for you as we don’t know your location, there is a way to demonstrate the difference. Just look at Ruby on Rails development hourly rates per country as seen on the software developer catalog Clutch:
|
USA |
UK |
Germany |
Poland |
India |
|
$100–$300+ |
$50–$149 |
$50–$149 |
$25–$149 |
$25–$300 |
It’s no surprise then that companies like Microsoft, eBay, Slack, Meta, Barclays and Bank of America offshore or nearshore custom software development. (Gratanet, CloudTask, Efinancial careers)
Another reason to go with an outsourcing partner is you can work with a stable software development company. As such, they’ll be able to scale your project team up and down following any change in needs.
How to Outsource Custom eCommerce Software Development Right
If you’ve decided to outsource building your custom eCommerce solution, you’ll need to know how to choose a software development company. And that means knowing where to look and what to look for.
Where to Look for a Developer
We suggest using independent platforms like Clutch and Upwork.
Clutch is great when it comes to hiring a whole team. The catalog includes information about companies like their hourly rates, preferred project budgets, portfolios, client reviews and more.
Upwork is more suitable for finding individual developers. However, you can come across company representatives there who will provide a team for your project.
Which Countries Are Best for Outsourcing
As a Europe-based entrepreneur or company, you will enjoy cultural affinity and comfortable time differences with developers from Poland, Ukraine, Romania and the Czech Republic. And if you’re in the USA or Canada, outsourcing powerhouses like Argentina and Brazil will be able to offer the same benefits.
Polish developers are probably the best communicators in English, as the country takes 13th place in the 2022’s EF English Proficiency Index. And the Czech Republic is probably the most secure outsourcing destination (last time we checked, it ranked 5th in the National Cyber Security Index).
For more geographical specifics of outsourcing check out our article on the best countries to outsource software development.
What to Look for In a Potential Developer
You’ll come across many options when choosing developers, and picking the right one will require thorough analysis.
Years in Business
Look for a company that has been providing software development services for several years. They’ll have a reputation to maintain and won’t “evaporate” all of a sudden.
For example, Rubyroid Labs has been building web and mobile software for organizations since 2013.
Social Proof
Check out the developer’s testimonials from their previous clients on independent platforms like Clutch. Your best bet is the one with many detailed reviews and a good overall score.
Portfolio
Peruse your candidate’s portfolio. Look especially for other eCommerce projects made for clients like you and from your part of the world.
Communication
Make sure that the developer speaks your language or a lingua franca. You’ll need them to understand your requirements, process your feedback properly and report clearly. At Rubyroid Labs, all team members usually speak English.
Time Difference
The best combination of price and quality is usually found in distant lands. That means your developer may start their day when you go to bed. Would that be a problem? Only if the developer doesn’t have a system in place.
For example, we are in Poland and use overlap hours for clients from other continents so we can touch base with them daily. And if they’re no further than the UK, we adapt to their business hours.
Contribution to the Professional Community
Finally, participation in the professional community is another sign of a reputable company. At Rubyroid Labs, we regularly arrange events around Ruby on Rails and React Native and teach. We’ve already run more than 23 conferences, meetups and hackathons, and have trained over 1,500 Ruby on Rails developers onsite and online.
For even more tips, check out this Ruby on Rais outsourcing guide.
How to Manage an External Team
Even if you find a well-organized development company, you’ll still need to provide guidance to your project team. And here are a few things to consider.
Appoint a CTO
The best way to go about custom eCommerce development is to have a chief technology officer (CTO) to lead the project on your side. This person develops a technical vision, distributes roles and sets tasks to developers in their language.
If you’re a business owner, the ideal CTO would be a partner with a technical background. And if you don’t have such a partner, just hit IT networking events and look for developers with an entrepreneurial spirit (or tech-savvy entrepreneurs).
Assign Roles
Make sure that your developer provides specialists in these fields:
- business analysis
- user experience (UX) design
- quality assurance (QA, a.k.a. testing)
- DevOps (setting up and maintaining the overall software infrastructure)
- front-end development (developing the user interface)
- back-end development (creating the software and setting its operating rules).
Make it clear that everyone on the team knows their remit and sticks to it.
General Rules of Managing External Teams
Your developer will likely have a set of processes in place. And you can improve the collaboration on your end by implementing these general rules:
- Always describe tasks and goals clearly and make sure everyone’s on the same page.
- List project milestones and check with them throughout the development.
- Anticipate risks when estimating project timeframe and budget.
- Choose a formal development framework (e.g. Agile) and stick to it.
- Use efficient tools and communication channels (e.g. Jira and Slack are better than Word files and email).
- Make certain that communication across the board is transparent, honest and comfortable to everyone.
- Make sync-up calls with your team at least once a week.
Ready for Your Customized eCommerce Solution?
The rules for developing a custom eCommerce solution don’t differ much from those for building most regular software. You need to outline the key features, backlog additional features, find the right developer, present your product idea to them and manage the process.
All that may sound a bit overwhelming. If so, Rubyroid Labs can help you from conceptualizing your product to getting it live on web and on mobile. Contact us now, and let’s get rolling toward your very own online store!