Digital transformation
for beauty store
- Brand identity
- UX/UI design
- Web development

Yelz is a chain of cosmetics stores with a unique algorithm of cosmetics selection. They aimed to open an online store and transfer their expertise in the selection of cosmetics from offline to online.


since june 2020 – ongoing
Kazakhstan
beauty
- 2 Ruby on Rails developers
- 1 tech lead
- 2 designers
- 1 PM
- 1 QA
-
2 months
needed to build MVP
-
135%
sales lift
-
75%
conversion by Click-through commerce
challenged to sell worldwide and saving the original shopping experience
The goal of Yellow store was to start selling cosmetics online and open the worldwide market.


In addition to e-store development, we were challenged to provide the same shopping experience as in their brick-and-mortar store. For online selling, it was important to integrate CRM with the warehouse system.
online store with a unique cosmetics
selection module
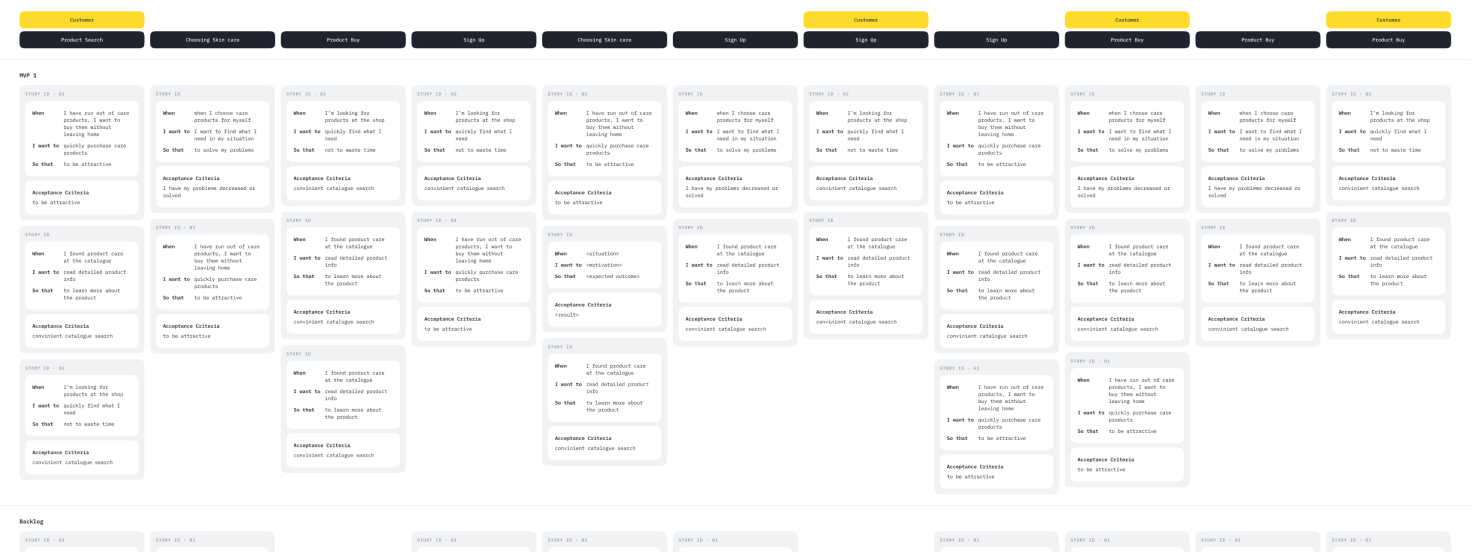
We started with the requirements and defined features for MVP
and further
stages of development.


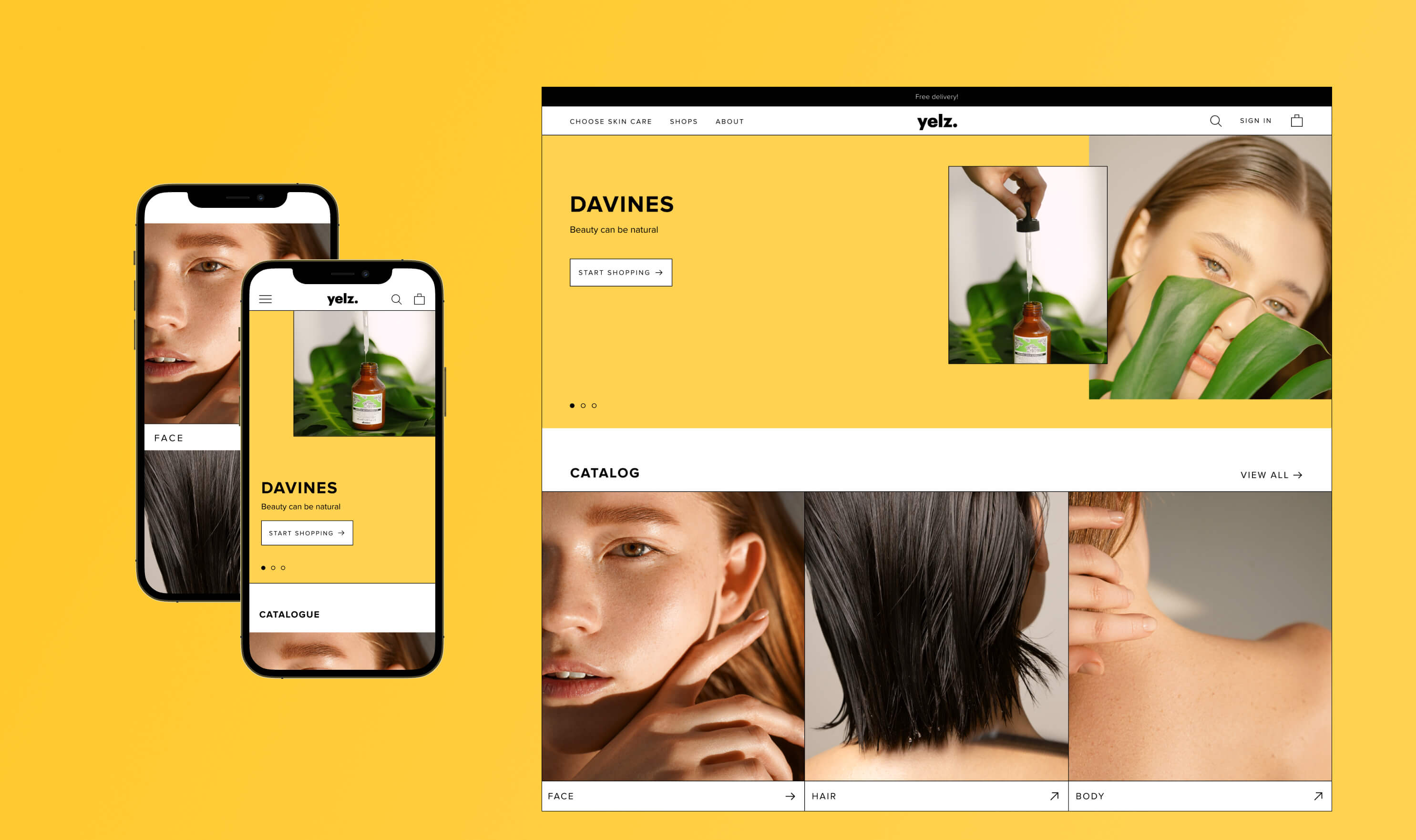
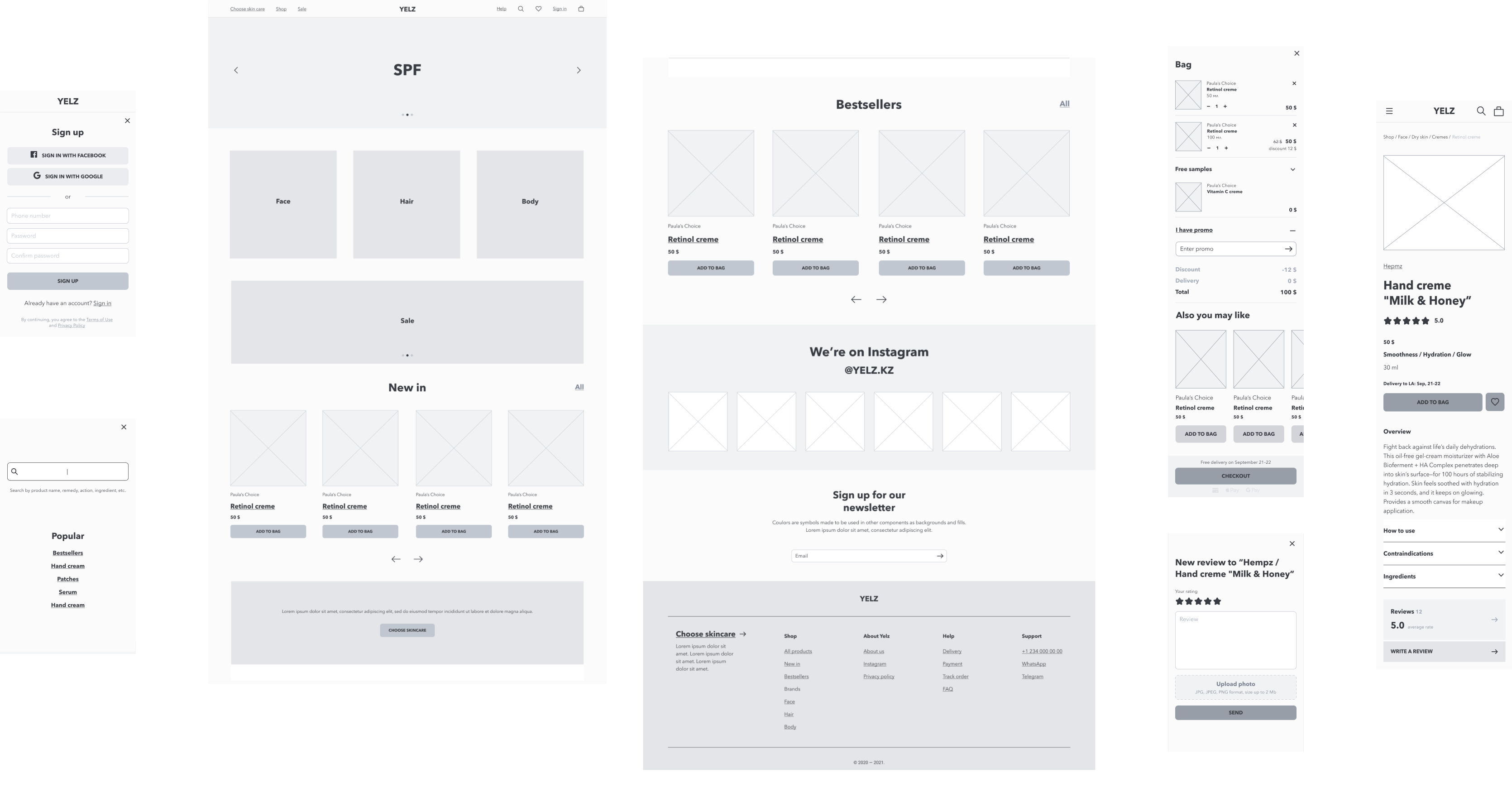
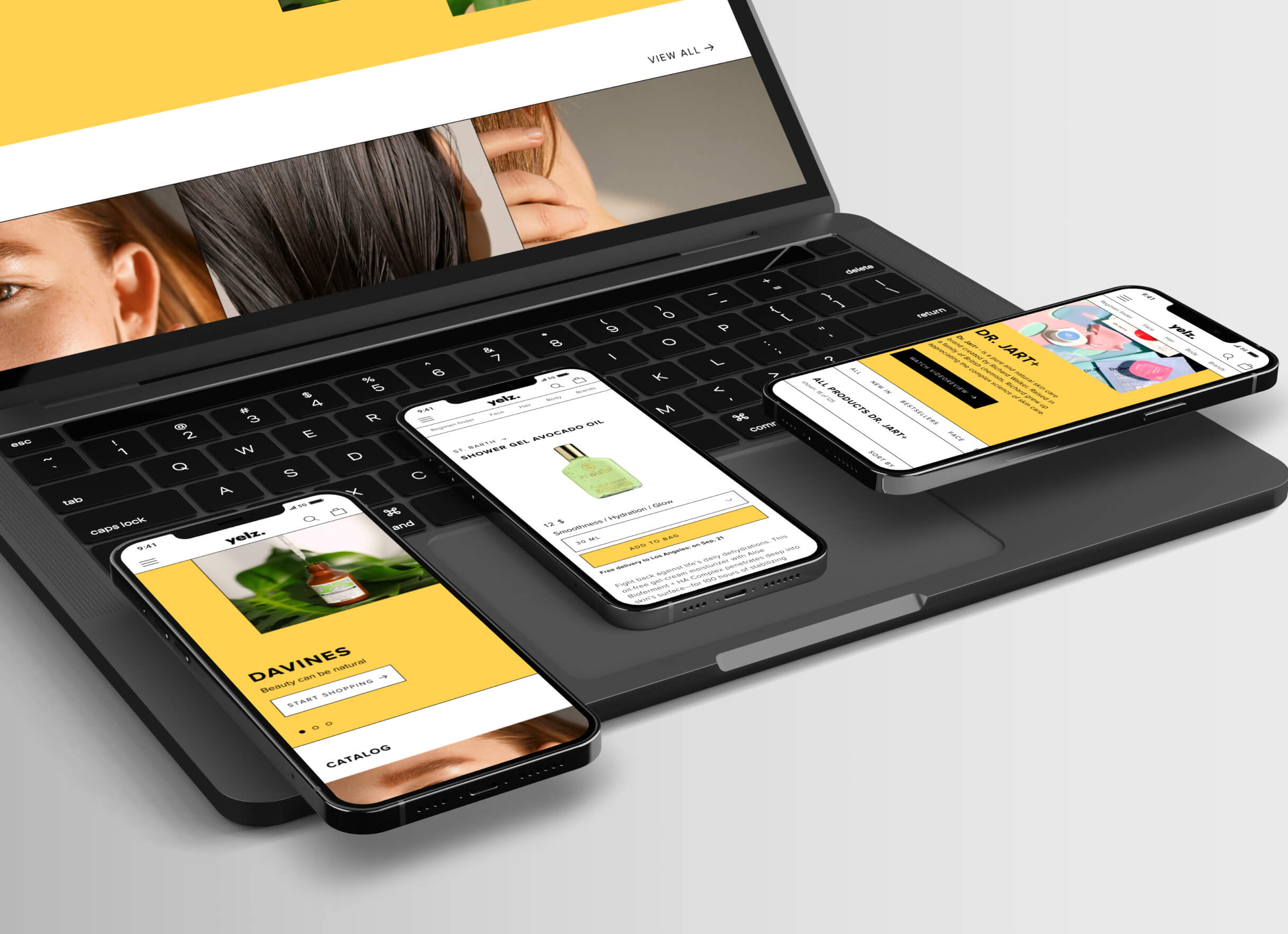
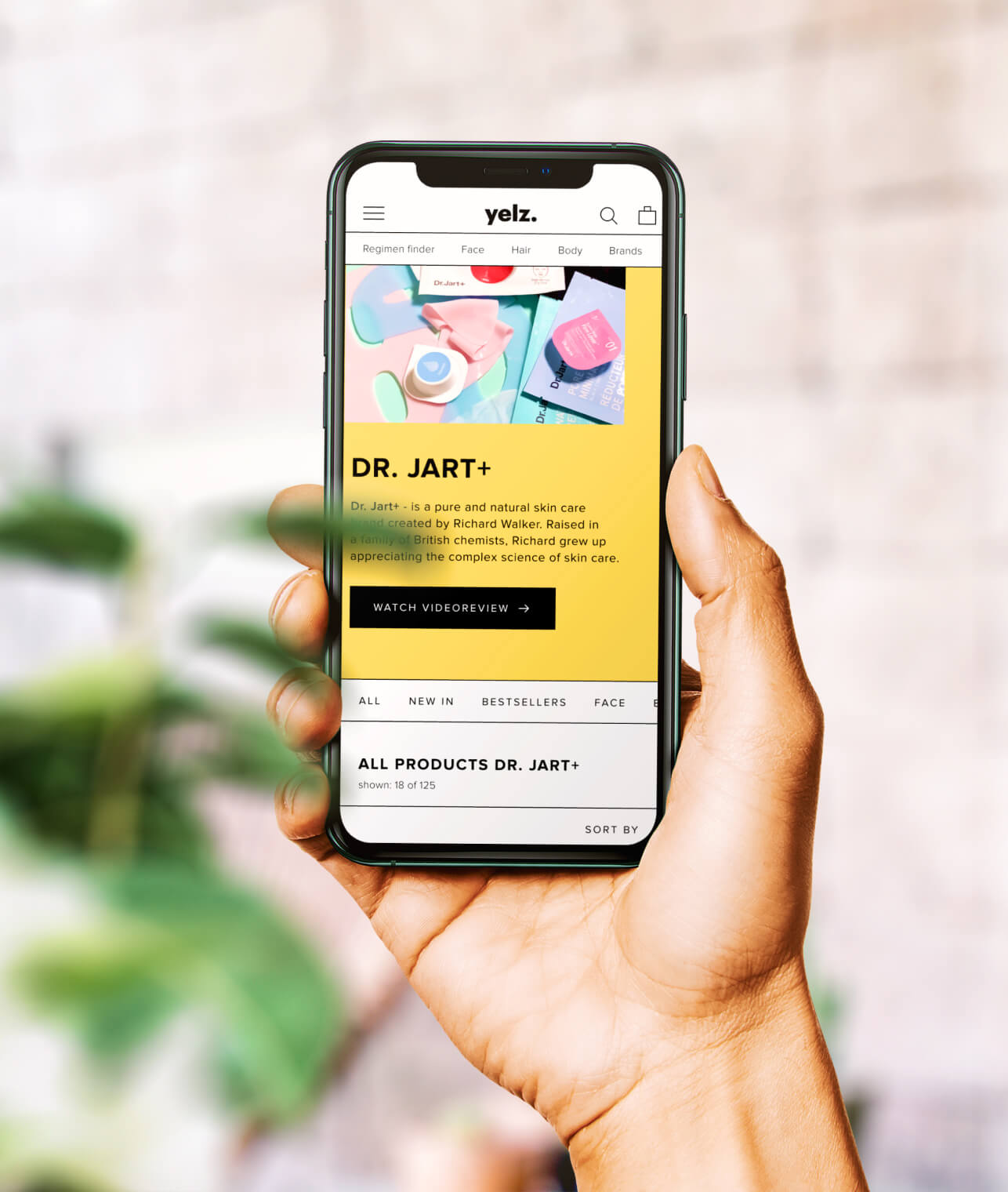
ui/ux design and logo
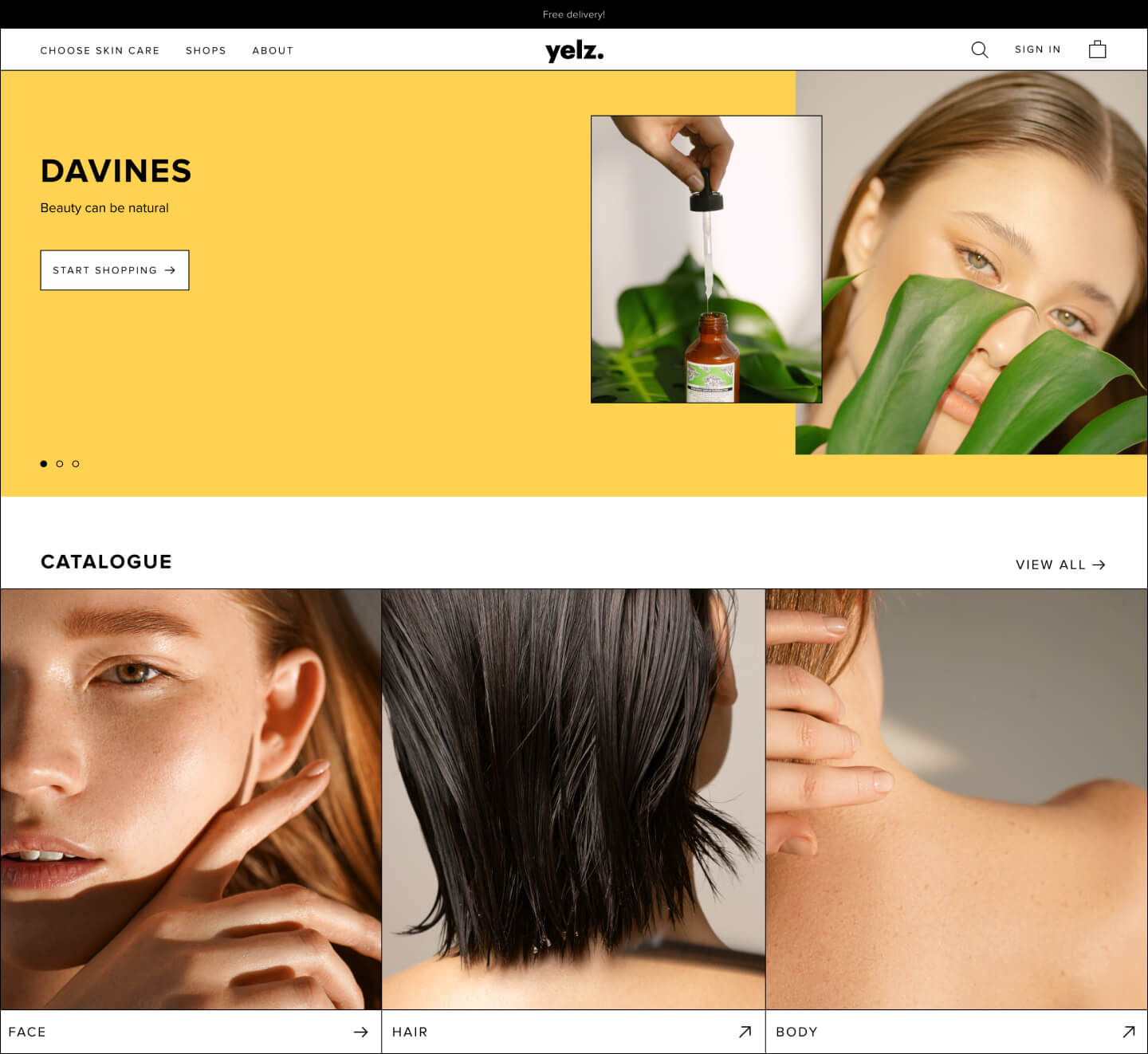
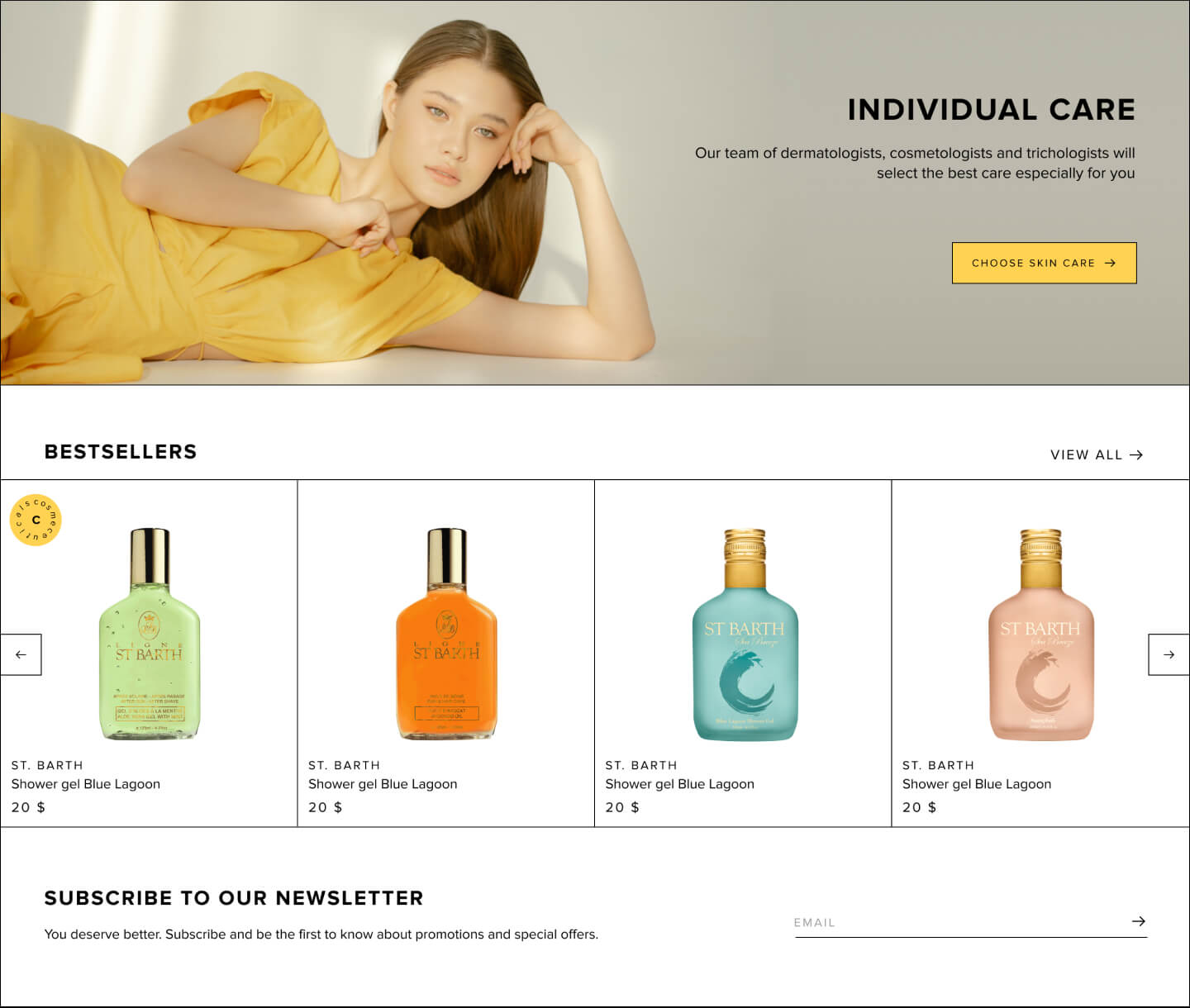
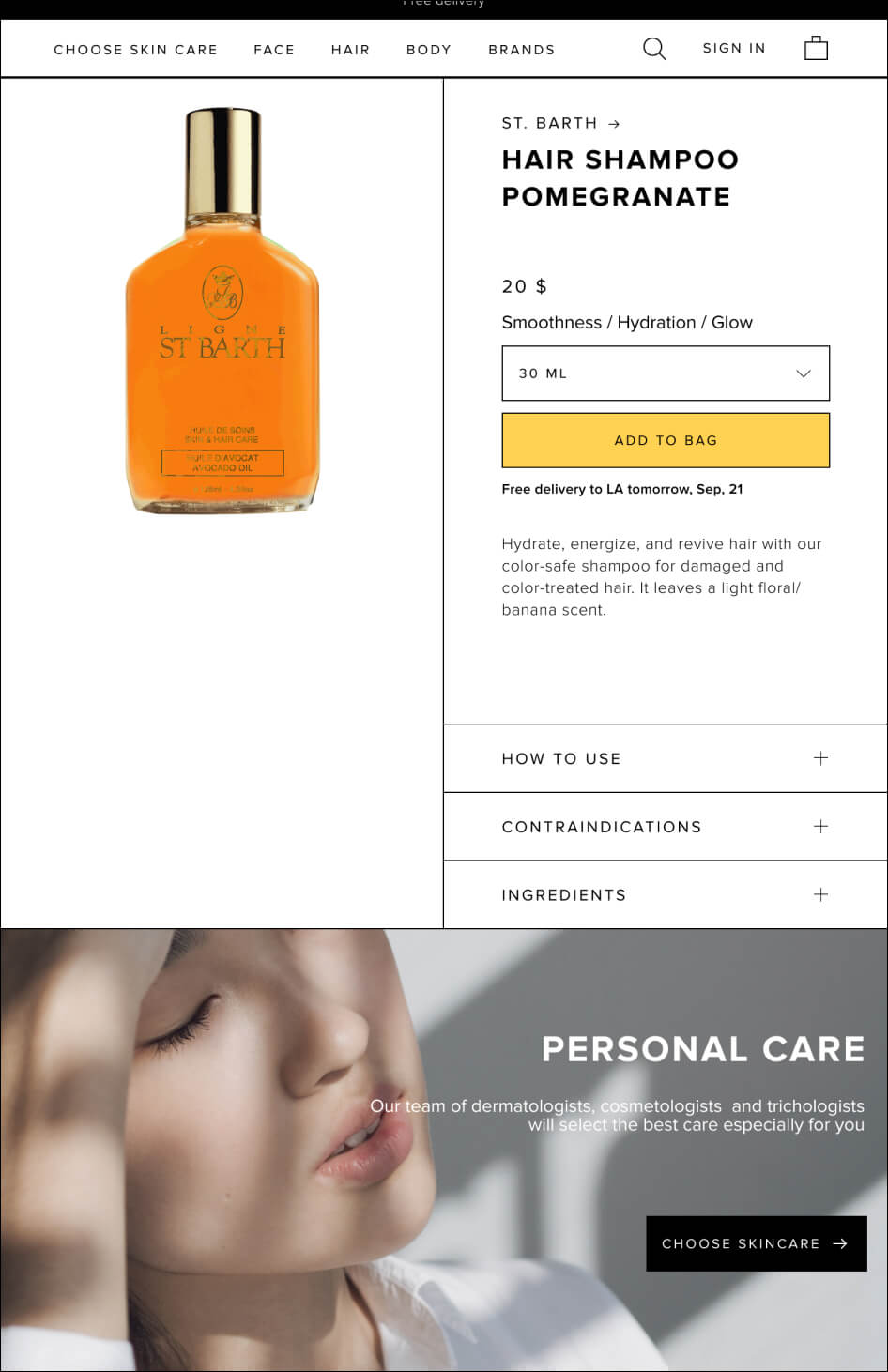
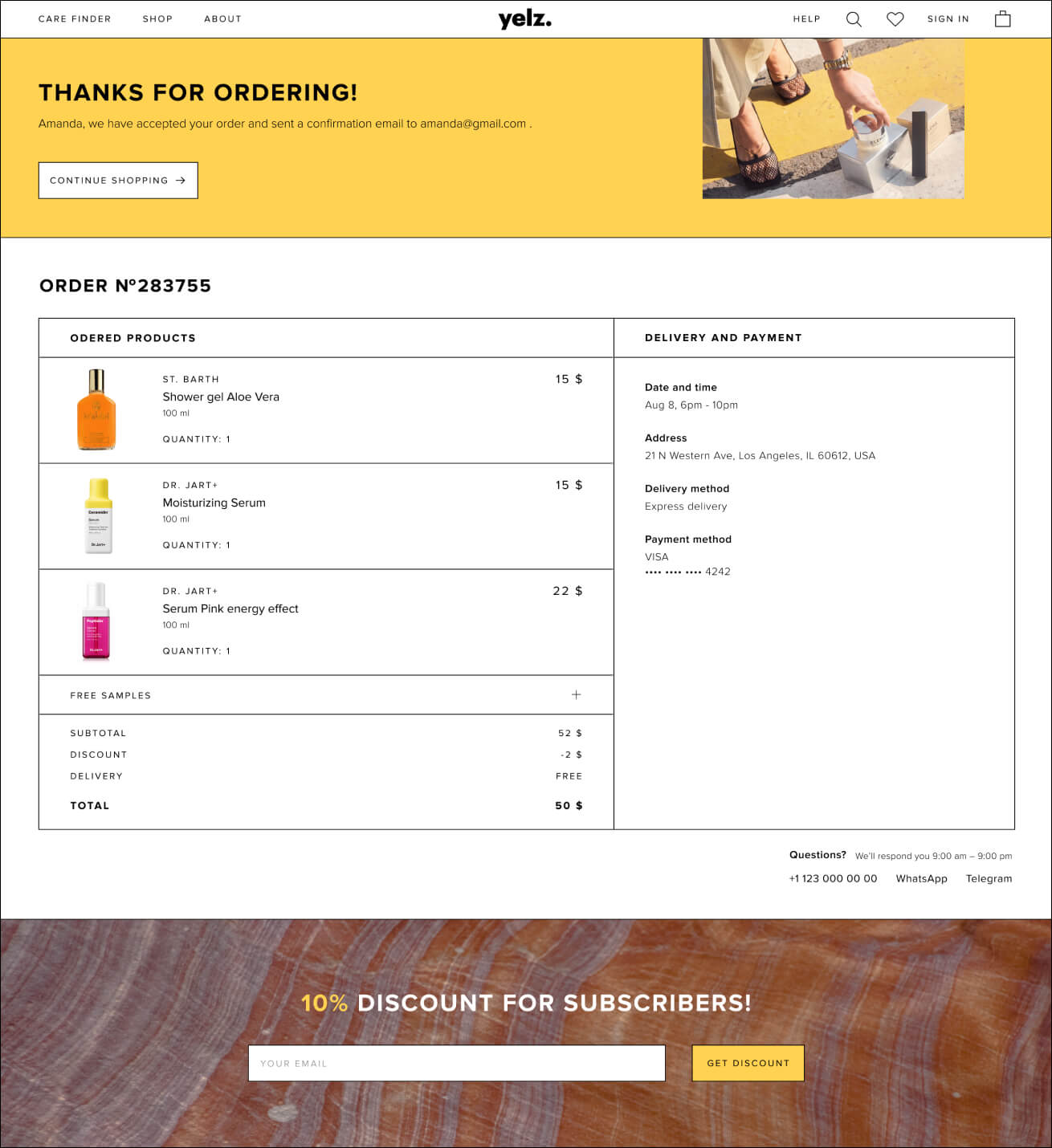
Designers were faced with the task of developing e-store interface from scratch and a visual style, including logo. It was essential for the client that the website conveyed the brand's aesthetics and fulfilled its business task.






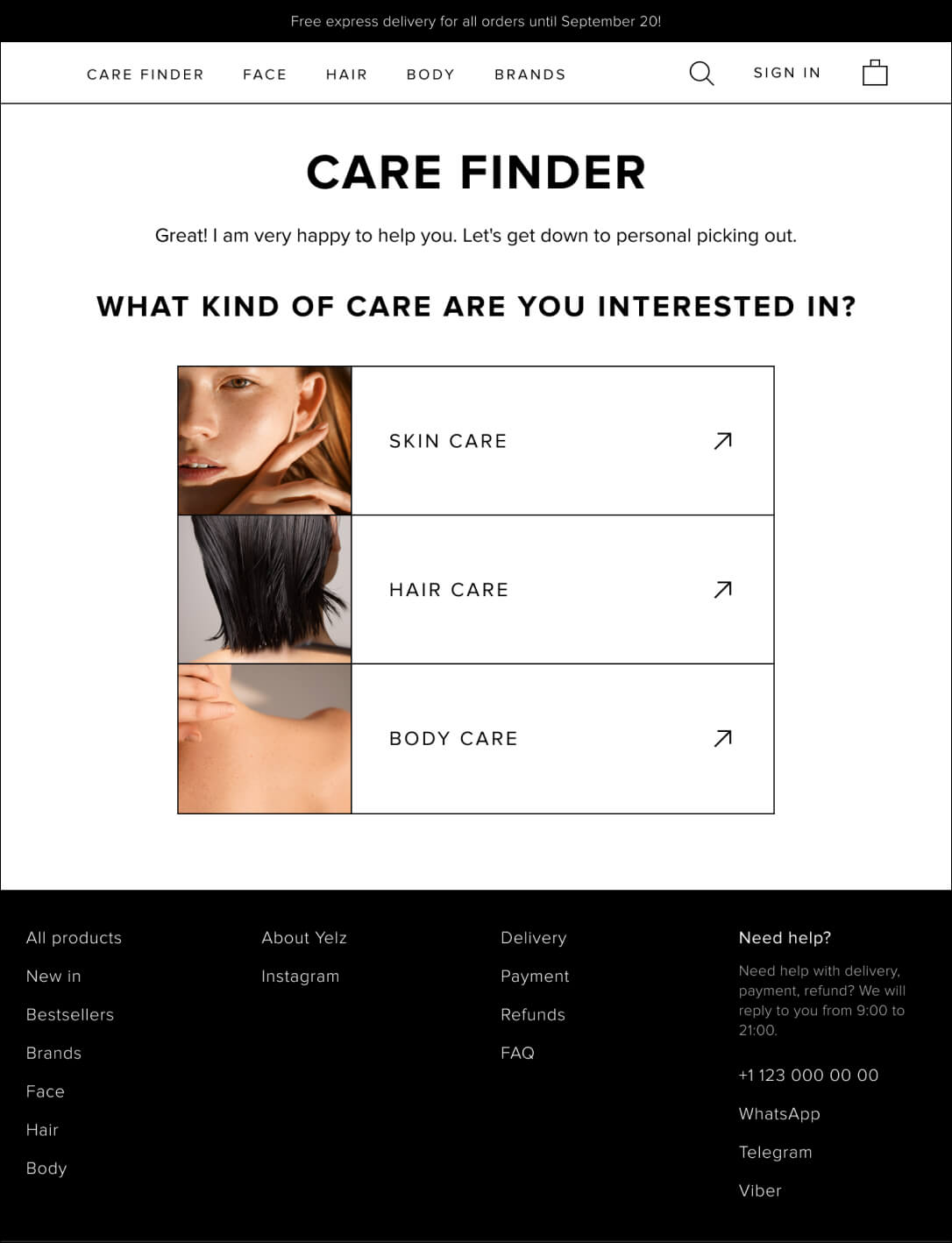
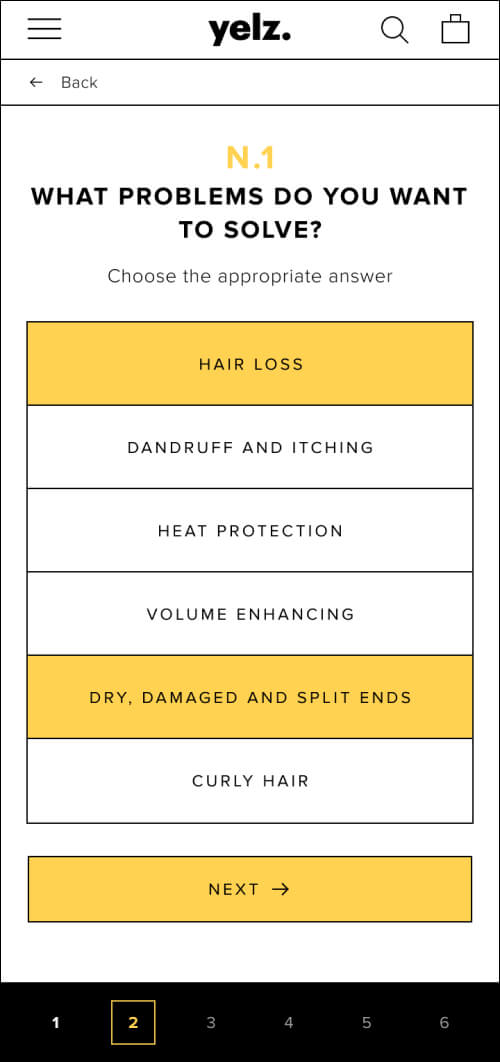
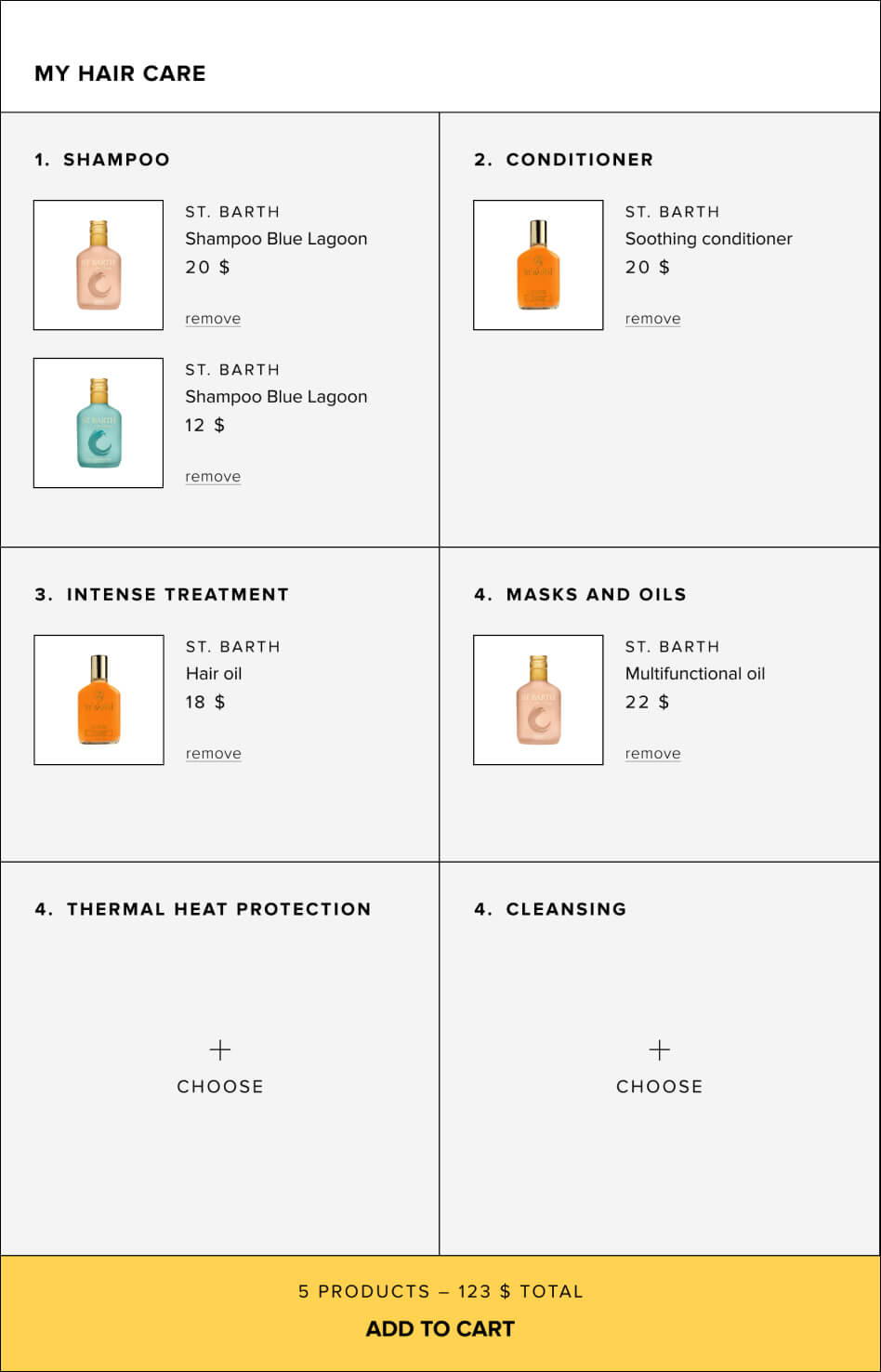
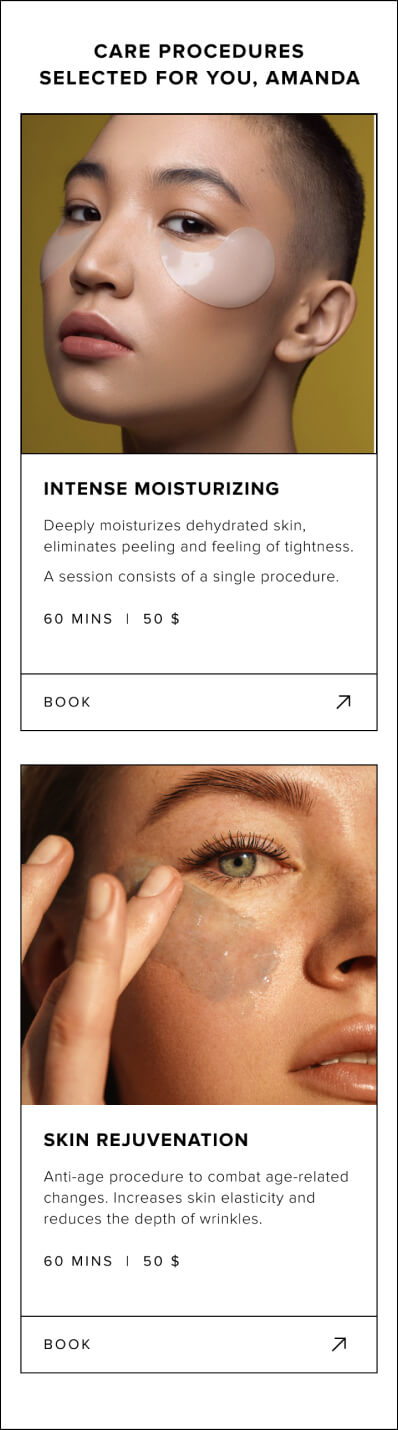
smart module
Together with a team of trichologists and dermatologists, Rubyroid Labs development team created a smart module. It allows clients to sort out a product according to their face, body skin or hair peculiarities.



delivered features
- sign in via sms
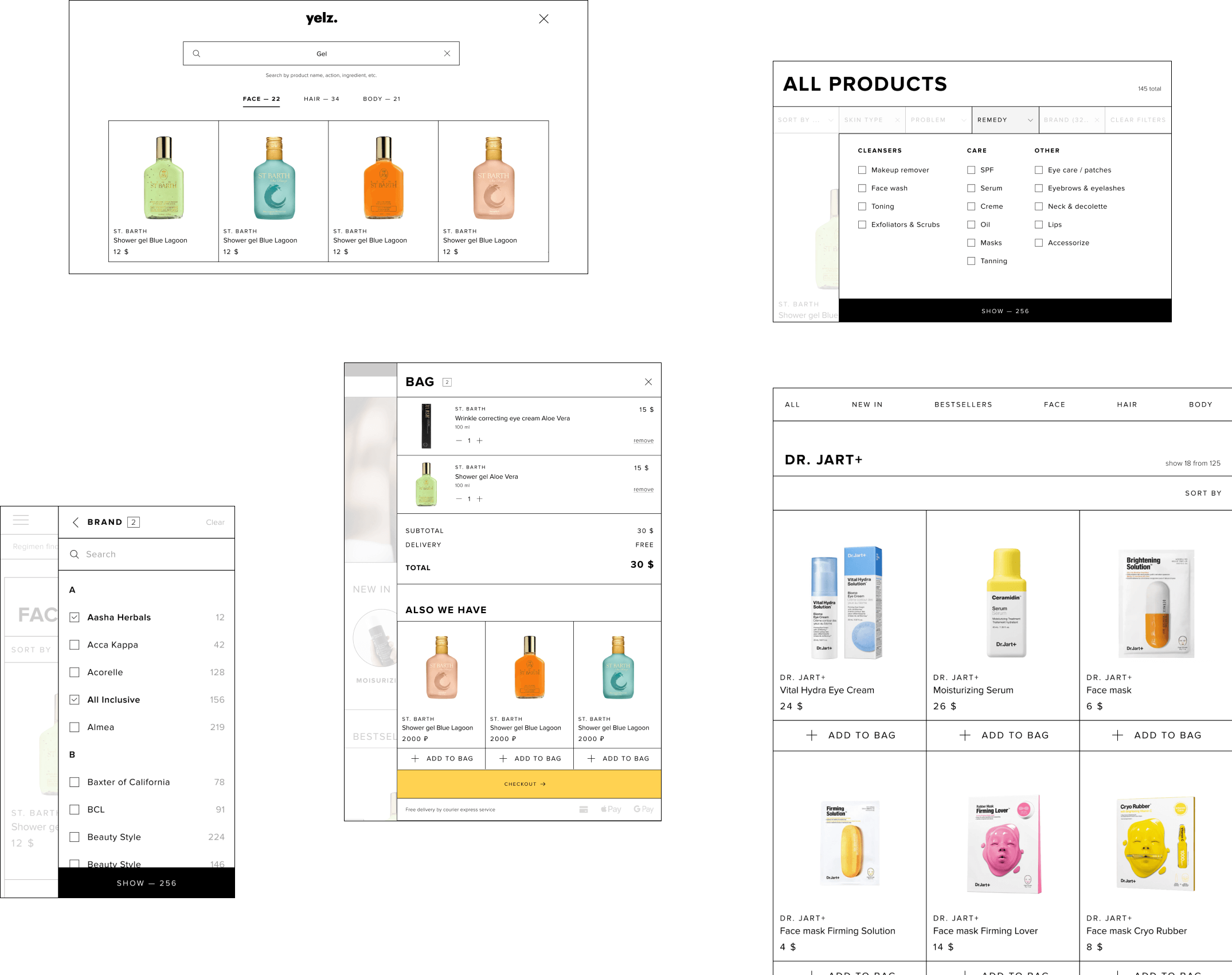
- product catalog
- sorting and filtering
- cart
- online payment
- catalog search
- email newsletter
- the cosmetics selection module
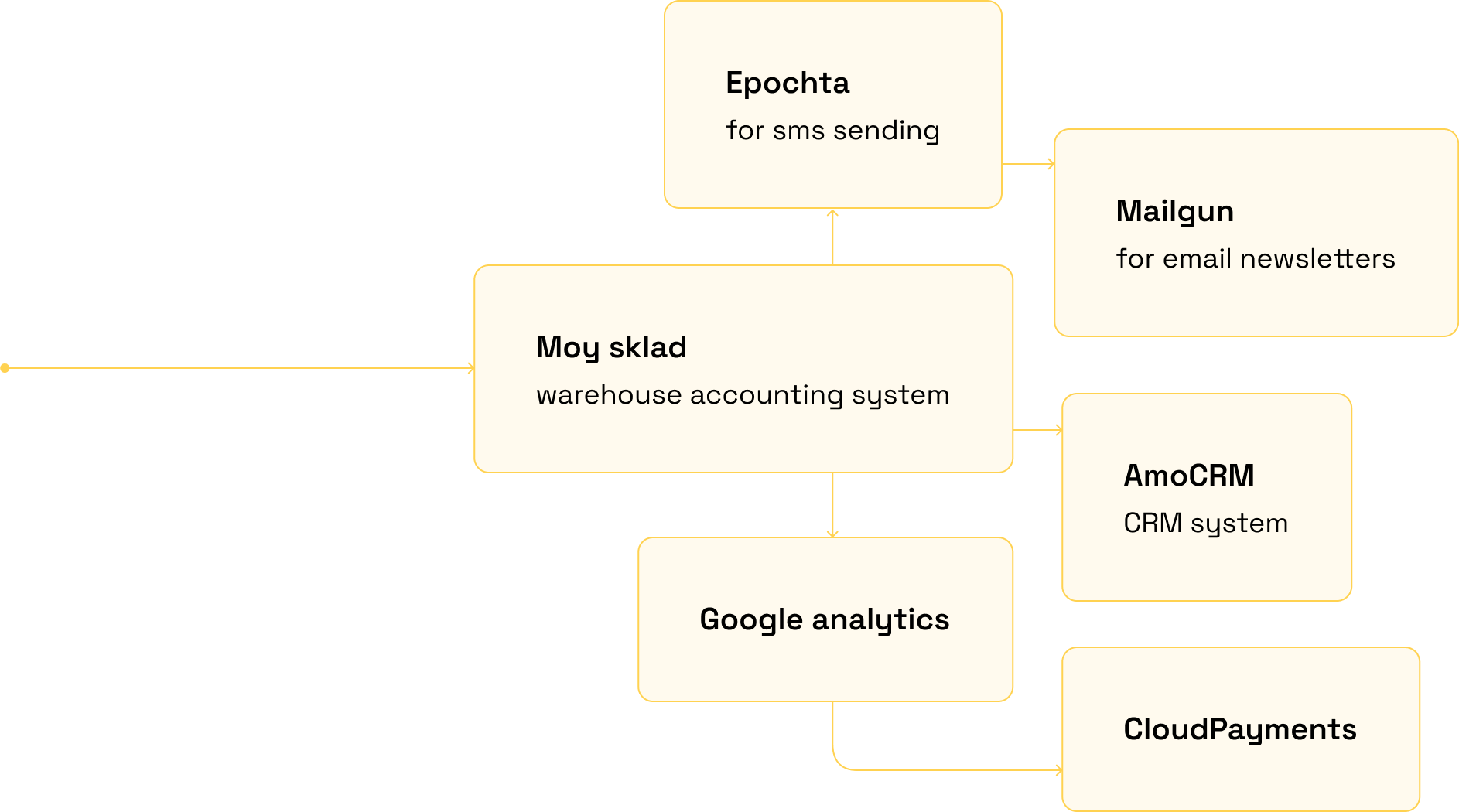
- integration with CRM
- integration with the warehouse system

development stages
We use agile methodology during the project.
-
Business analisys
-
UI/UX design
-
Development
-
Stabilization (QA + Bug fixing)

technology stack

Backend
Ruby Ruby on Rails Postgresql Puma Grape Sidekiq ActiveAdmin Rspec
Frontend
Node.js Next.js React Redux (thunk) Jest
Linter
Eslint Rubocop



communication
Daily standup meetings.
Twice a week meetings with a client

Their meticulous and detailed approach was simply outstanding. Rubyroid Labs delivered an exceptional e‑store. They also demonstrated a perfect workflow by maintaining consistent communication with the client.
 Dina Malik, Founder Yellow Store, Kazakhstan
Dina Malik, Founder Yellow Store, Kazakhstan
Estimate your project
Please fill out this form, and our manager will contact you within one business hour. If necessary, we can sign an NDA and begin project discussions.

Thank you.
Your message has been sent successfully!
We’ll get in touch with you within 24 hours, excepting requests received on Saturday, Sunday.